Fly UX Airline Booking App Case Study
The App is a spec app and has not aired.
Fly UX is a customer-centric booking app that was created within the Professional Diploma in UX design course by the UX Design Institute.
Prototype
This clickable prototype gives you a walk-through from choosing one's destination to selecting seats.
Script for prototype:
Departure airport: Bud, Budapest
Destination airport: London, Budapest
Departure date: 11 July
Return date: 29 July
2 passengers
Eco (Economy class)
Departure flight: (2nd) 06:10-8:55
Return flight: (2nd) 06:10-8:55
Seat selection Inbound/Outbound: Economy
To see how this prototype came to life, please scroll down to see the key phases:
user research
analysis
design
wire-framing & prototyping
User Research
In the user-research phase, I applied two methods to gather insights that I would, later on, use as the base of my research and from what the final product would emerge.
Method 1: Benchmarking
I researched flight booking and travel booking applications- like Momondo, Ryanair, KLM, and Qatar airlines- to find insights about interaction design and user experience within the field.
Method 2: User Research
I invited an active participant to carry out flight booking on multiple flight booking applications. During this phase, I used a script that helped me set up a realistic scenario for the user. Then I filmed the interview. During the interview, I did run into some technical difficulties due to the current crisis.
Challenges:
Due to the current crisis, the usability-test, was done via zoom. This situation required me to use a different technical set-up.
Due to the crisis some apps that I previously selected for screening did not work. I had to improvise and select new apps to be tested by the user.
The final result can be seen in the video on the left.
2. Analysis
Affinity Diagram
After carrying out user research, I have decided to create an affinity diagram using the notes from benchmarking and usability-testing. Analyzing the data from user research led to the insights used in the affinity map. Which then became the basis of the customer journey map.
Click On See the board to see the results.
Costumer Journey Map
After creating the affinity diagram, I have used the information to create a customer journey map. In the customer journey map, I have showcased how the user felt at each step of the process. To create in-depth analyzes, I focused on user goals, context & behavior, pain-points, and positive points.
Click On See the board to see the results.
3. Design
Flow Diagram
Before diving into the design process, I created a flow diagram to see a high-level overview of the screen-flow within the future prototype.
Click On See the board to see the results.
Flow Diagram
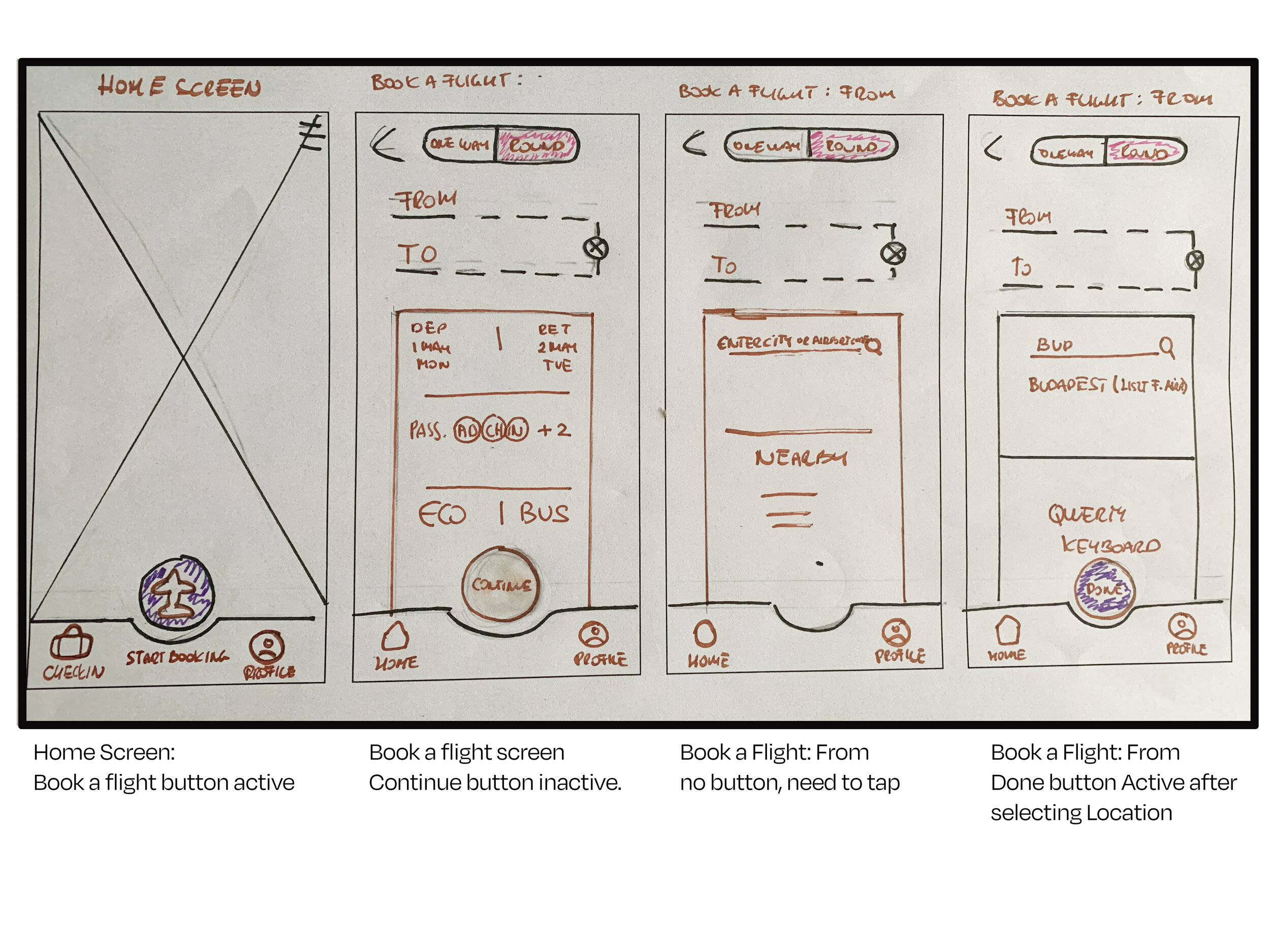
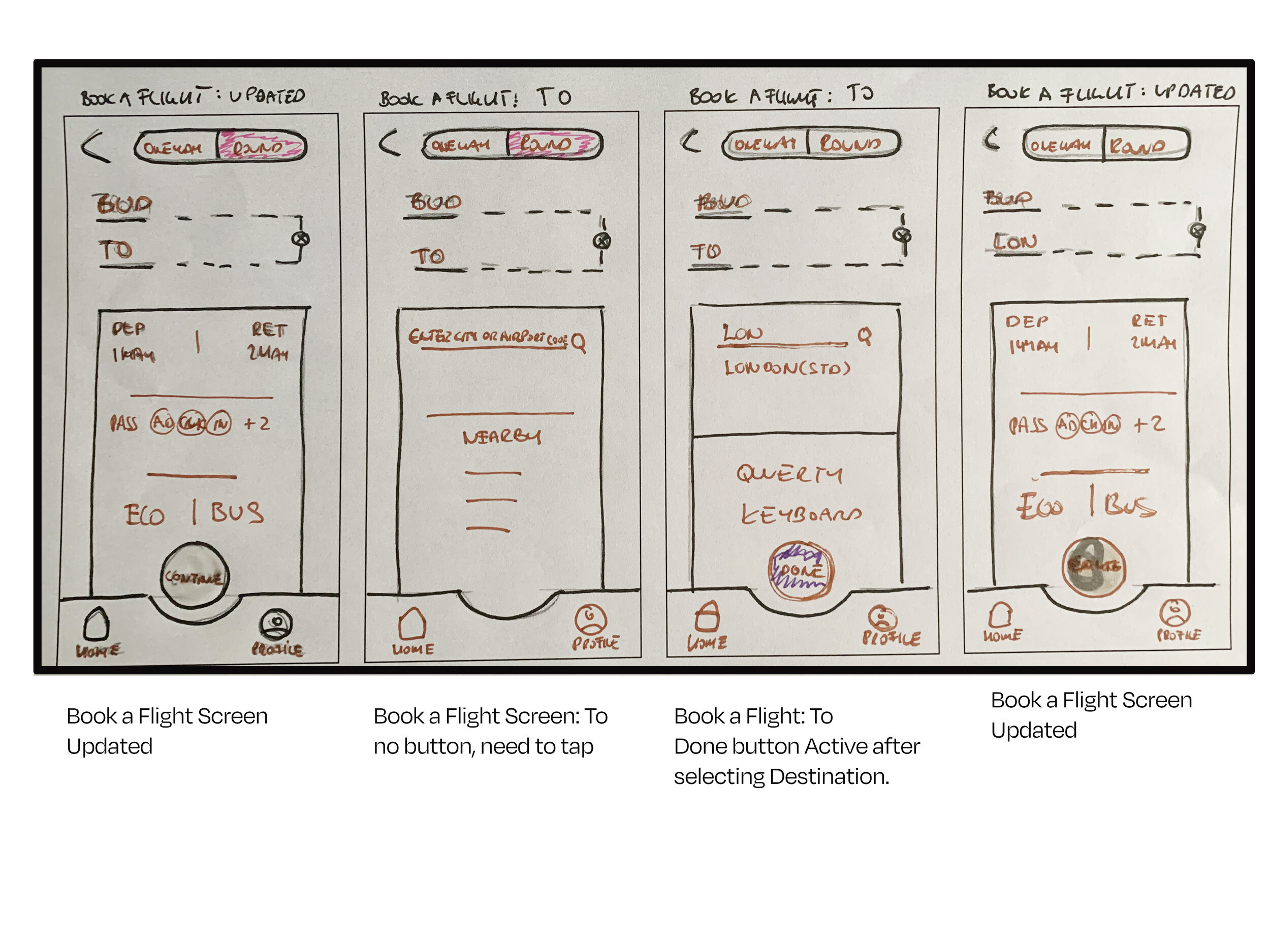
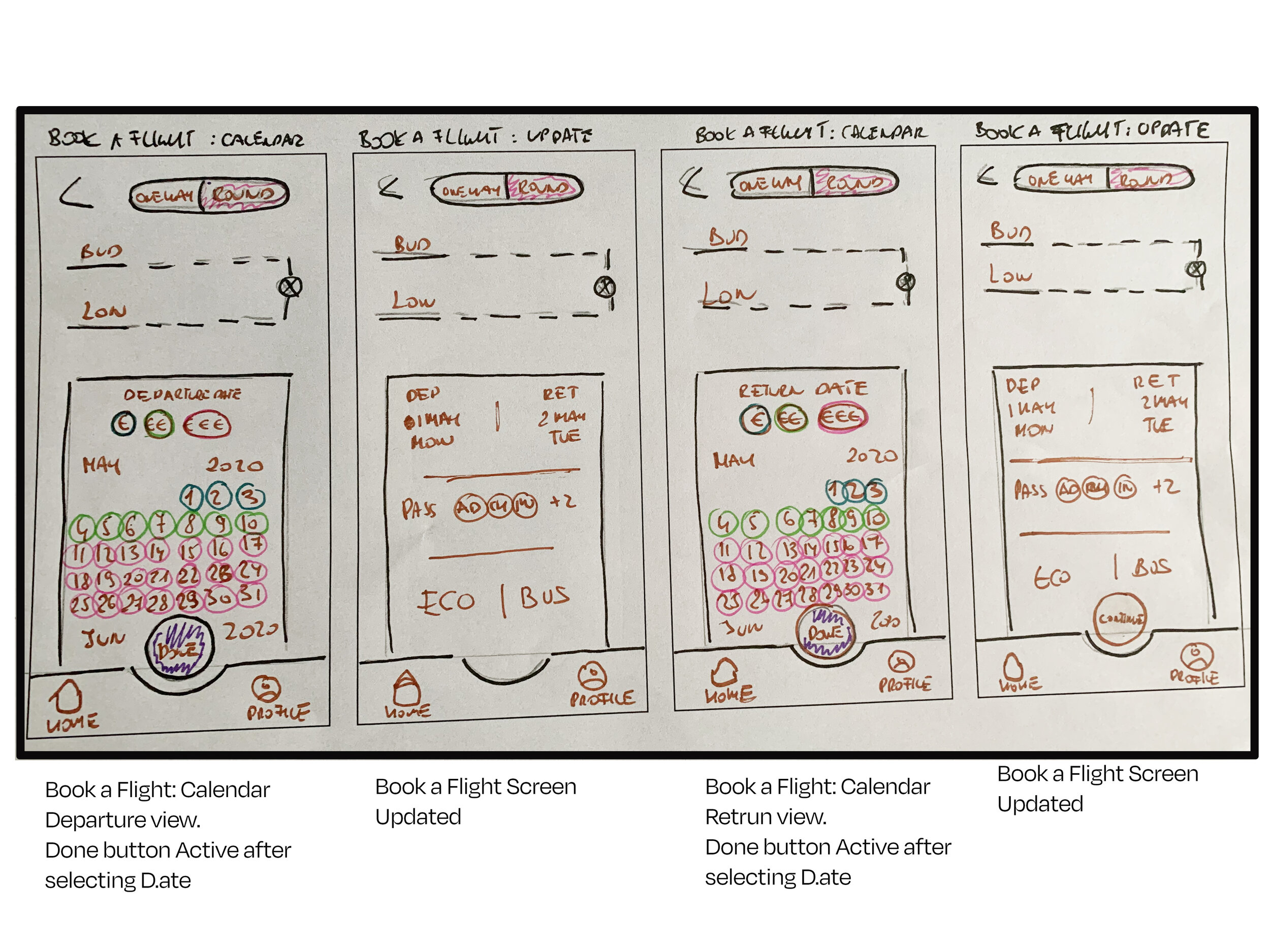
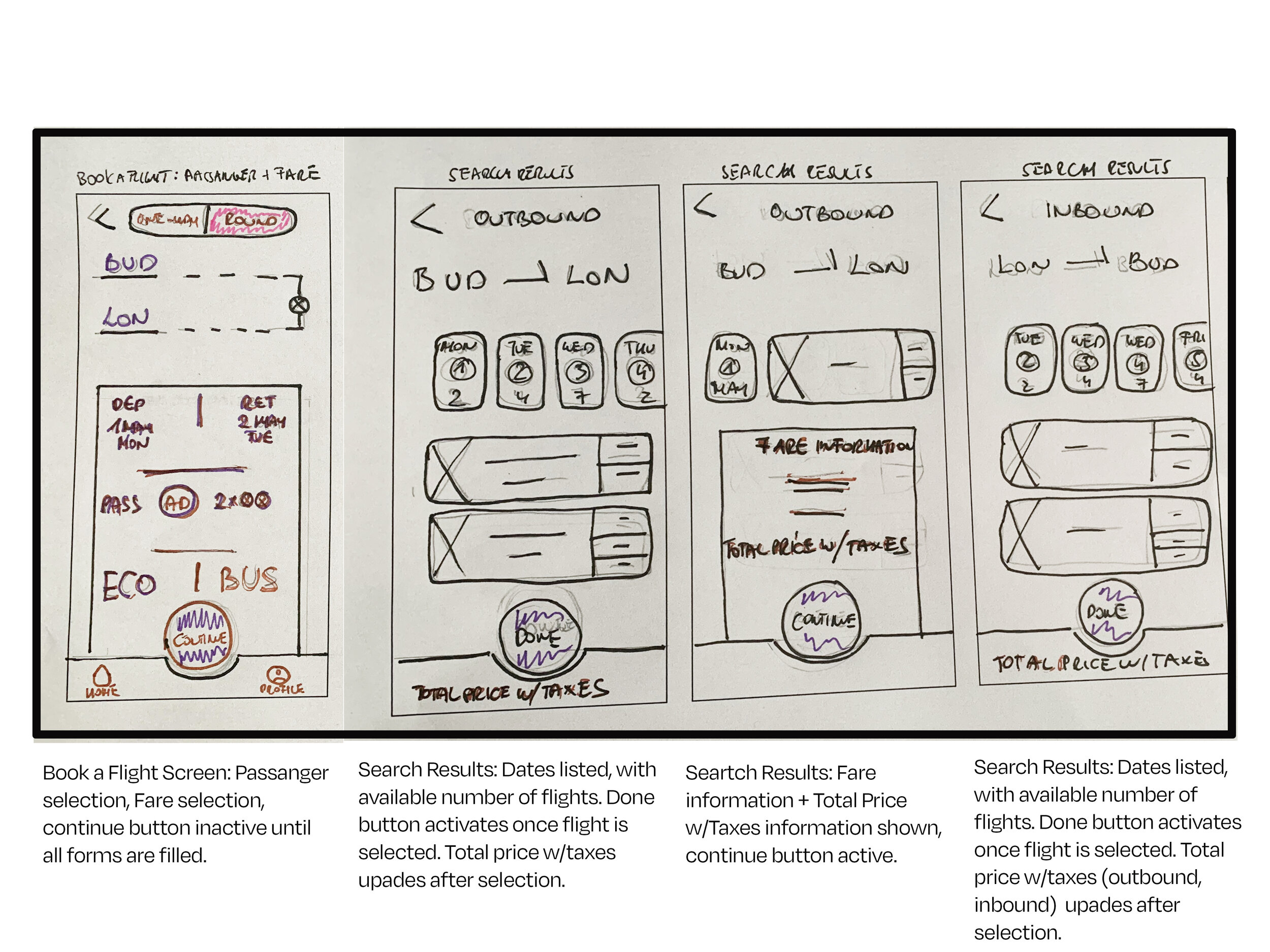
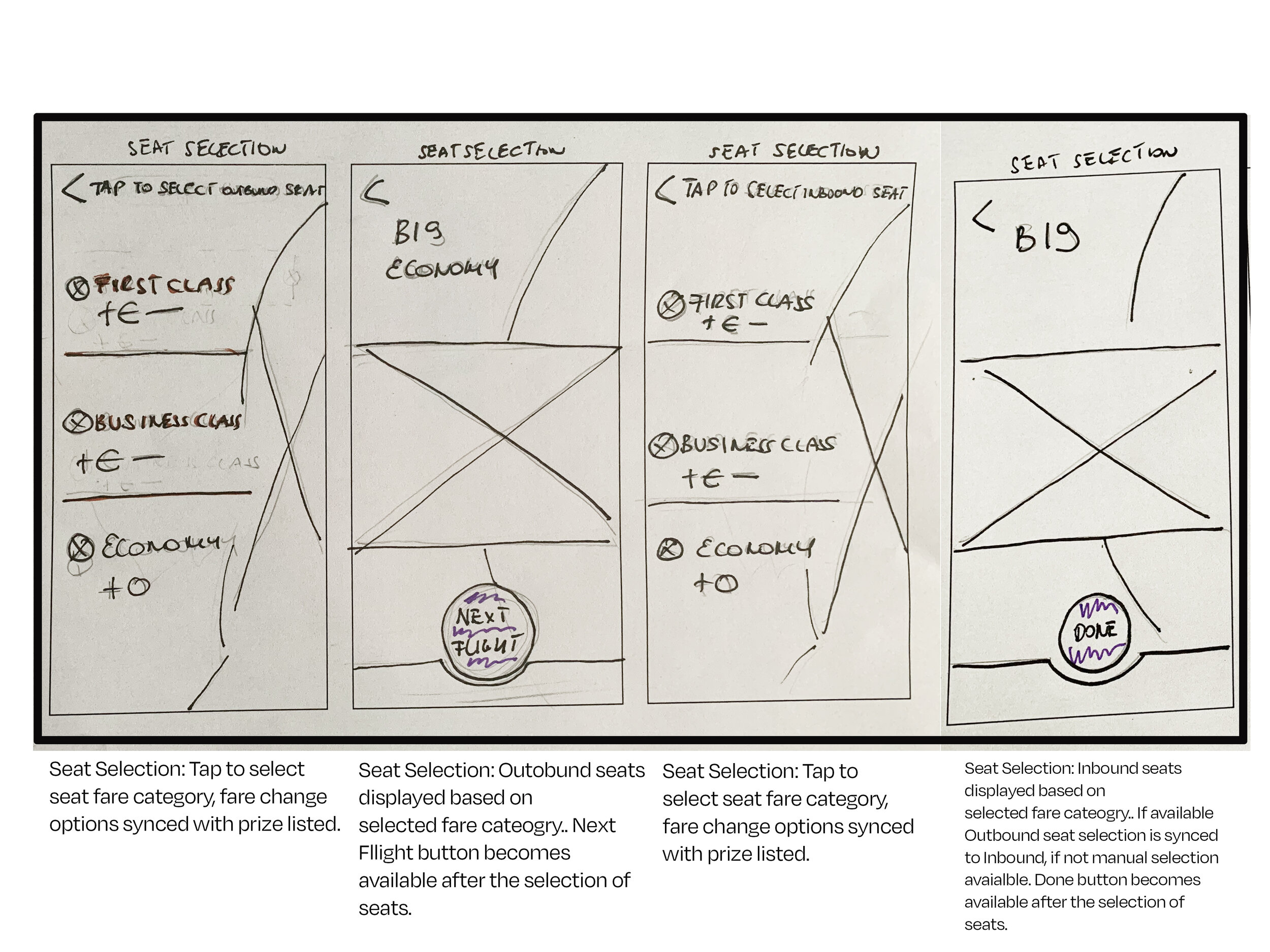
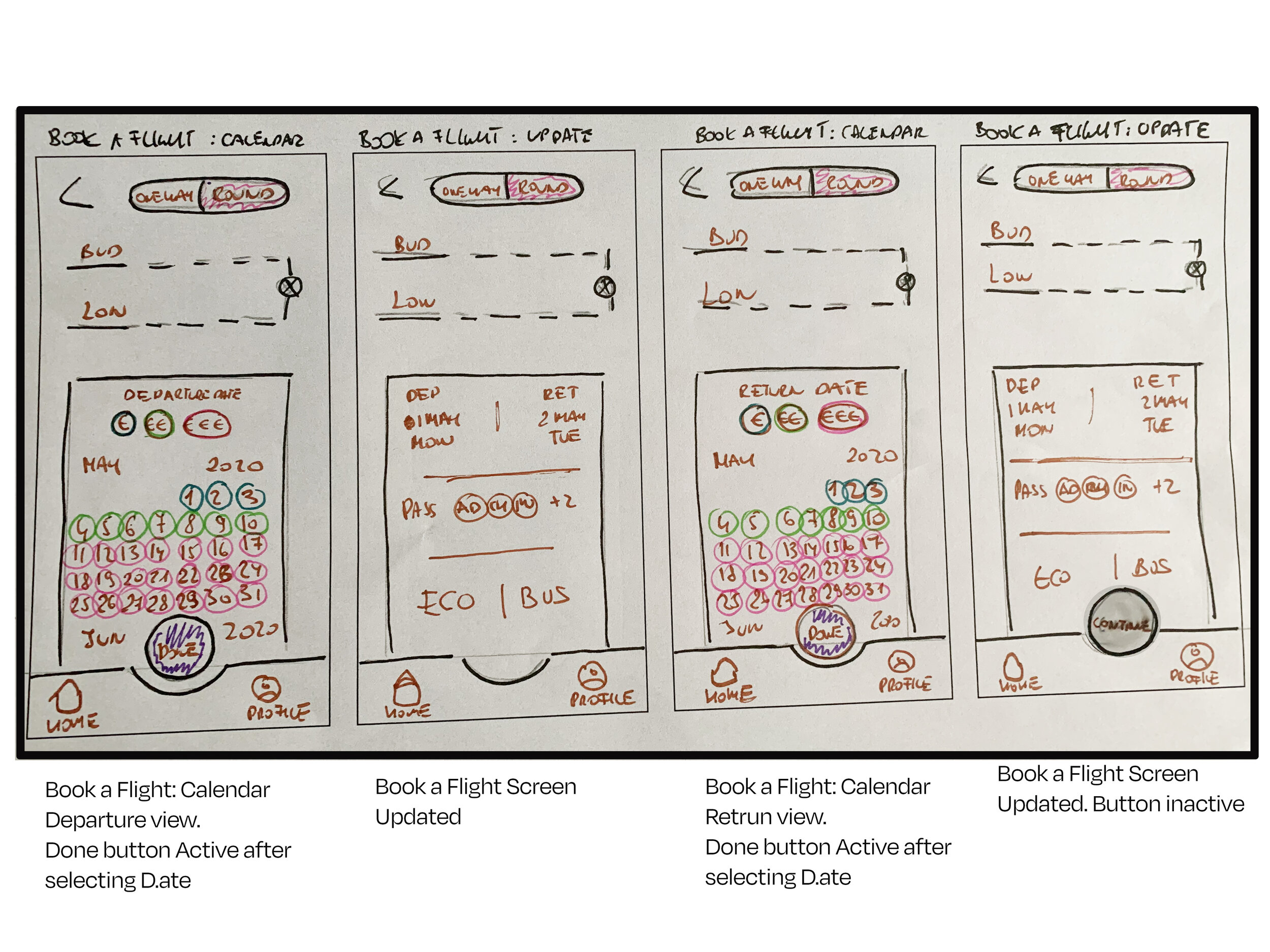
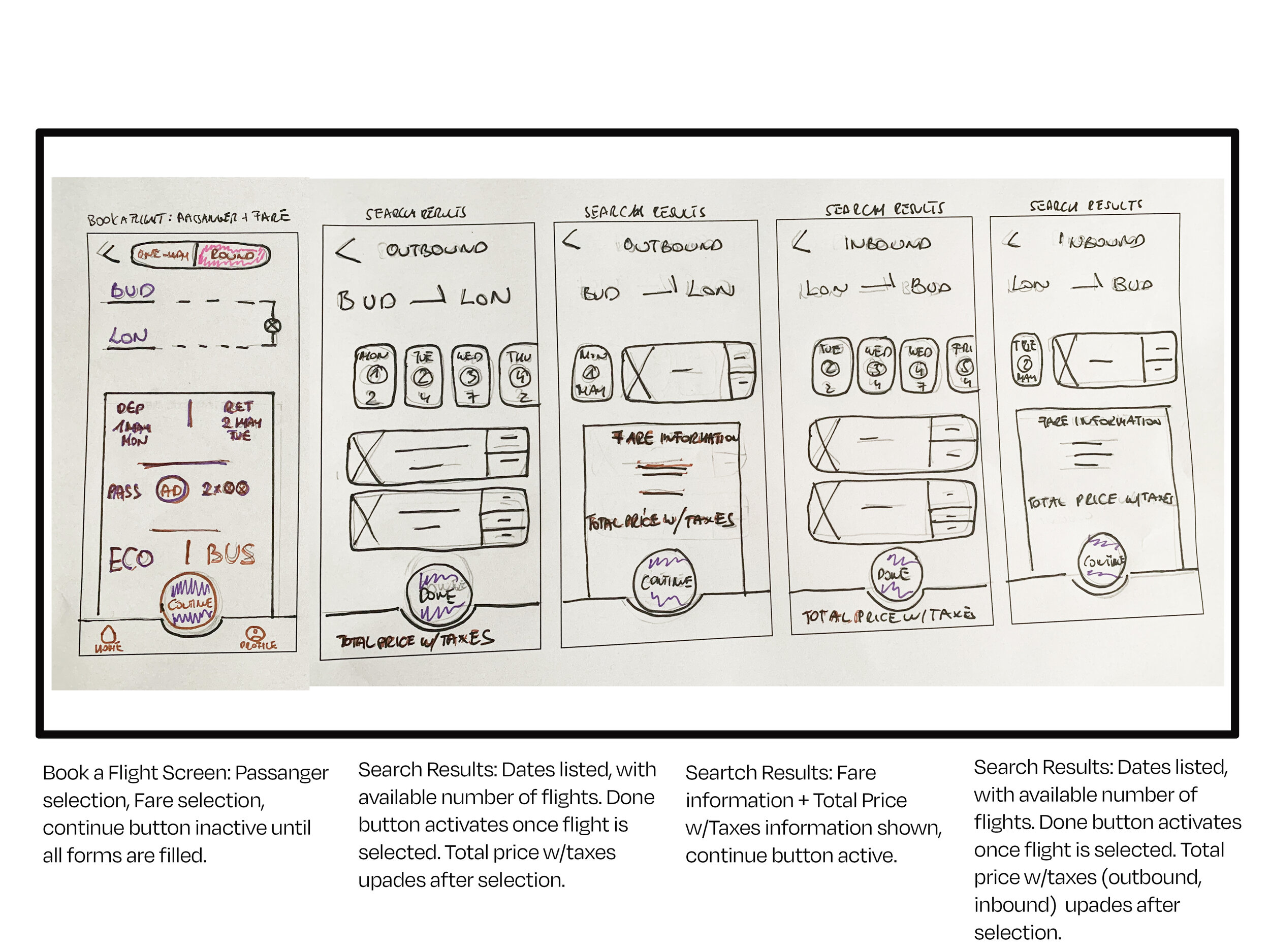
This was followed by low-fidelity prototyping.










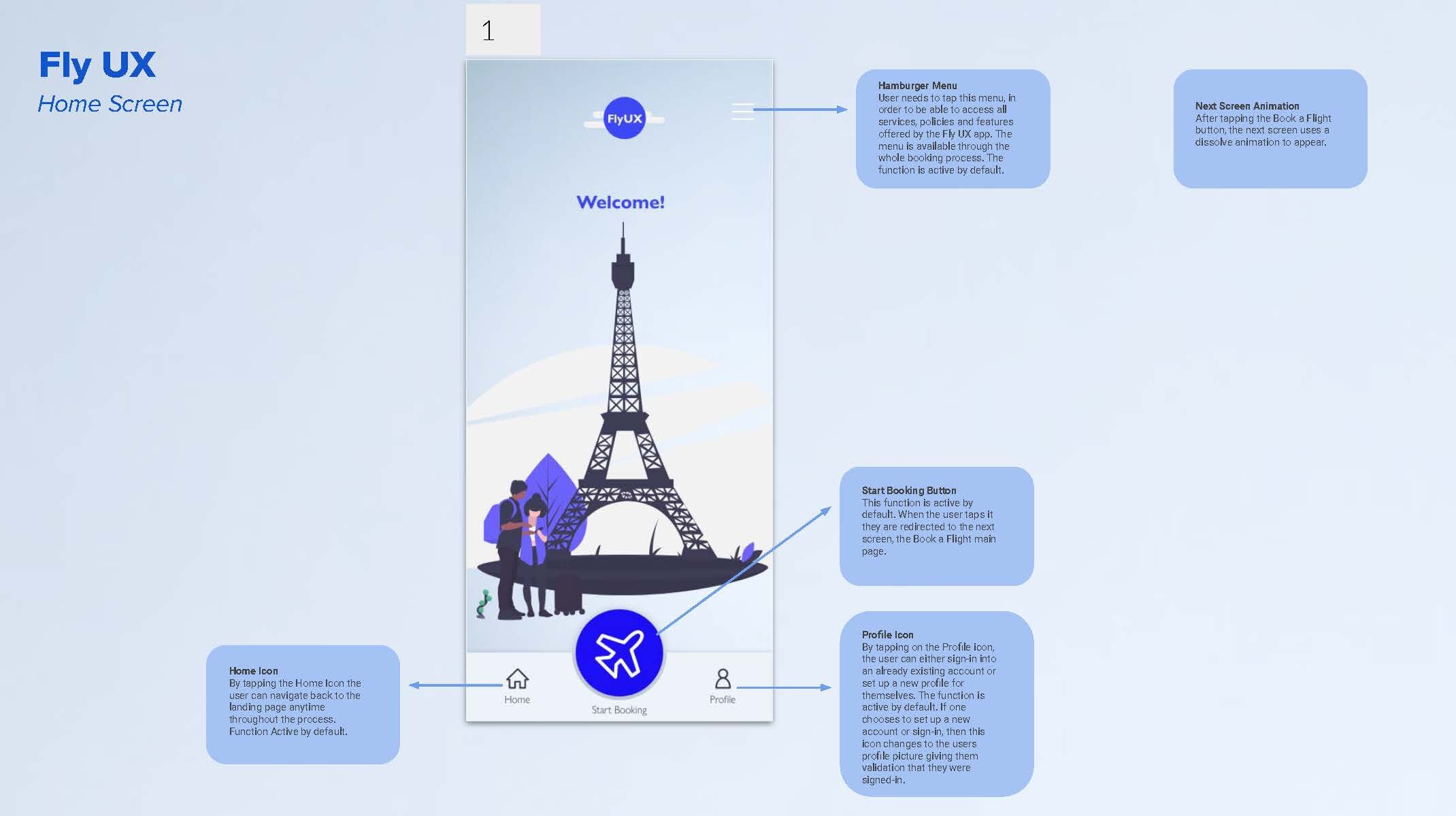
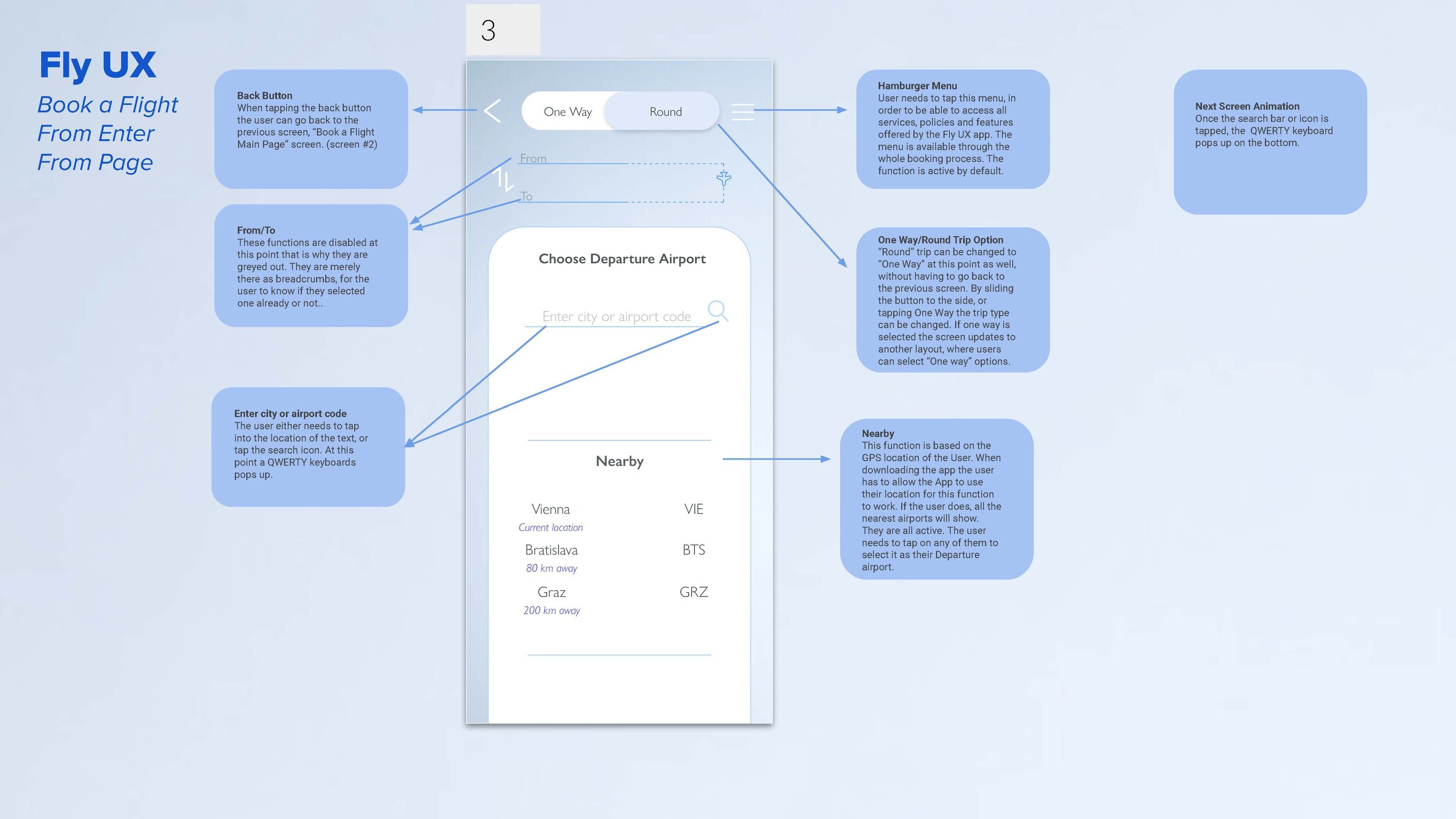
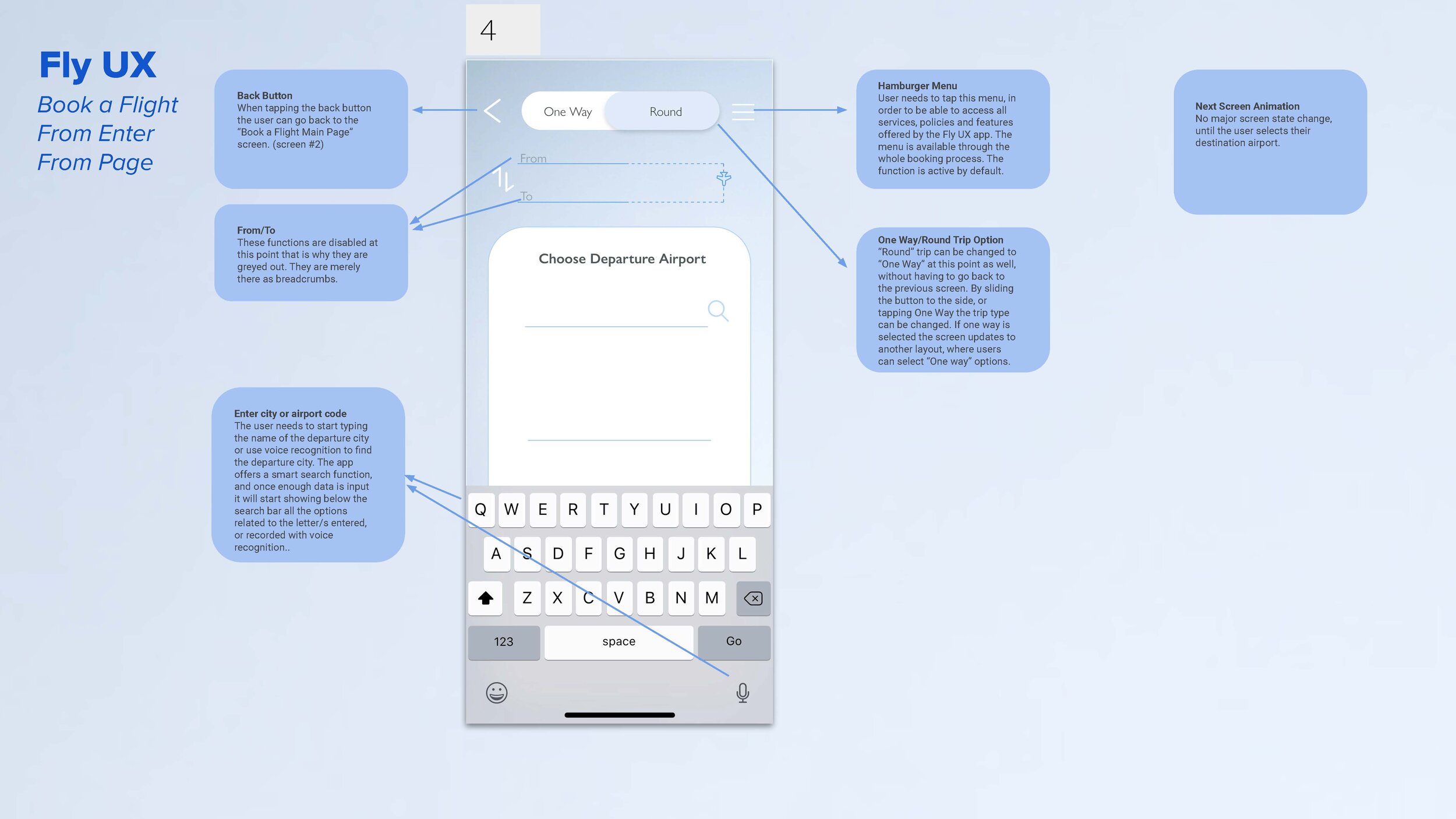
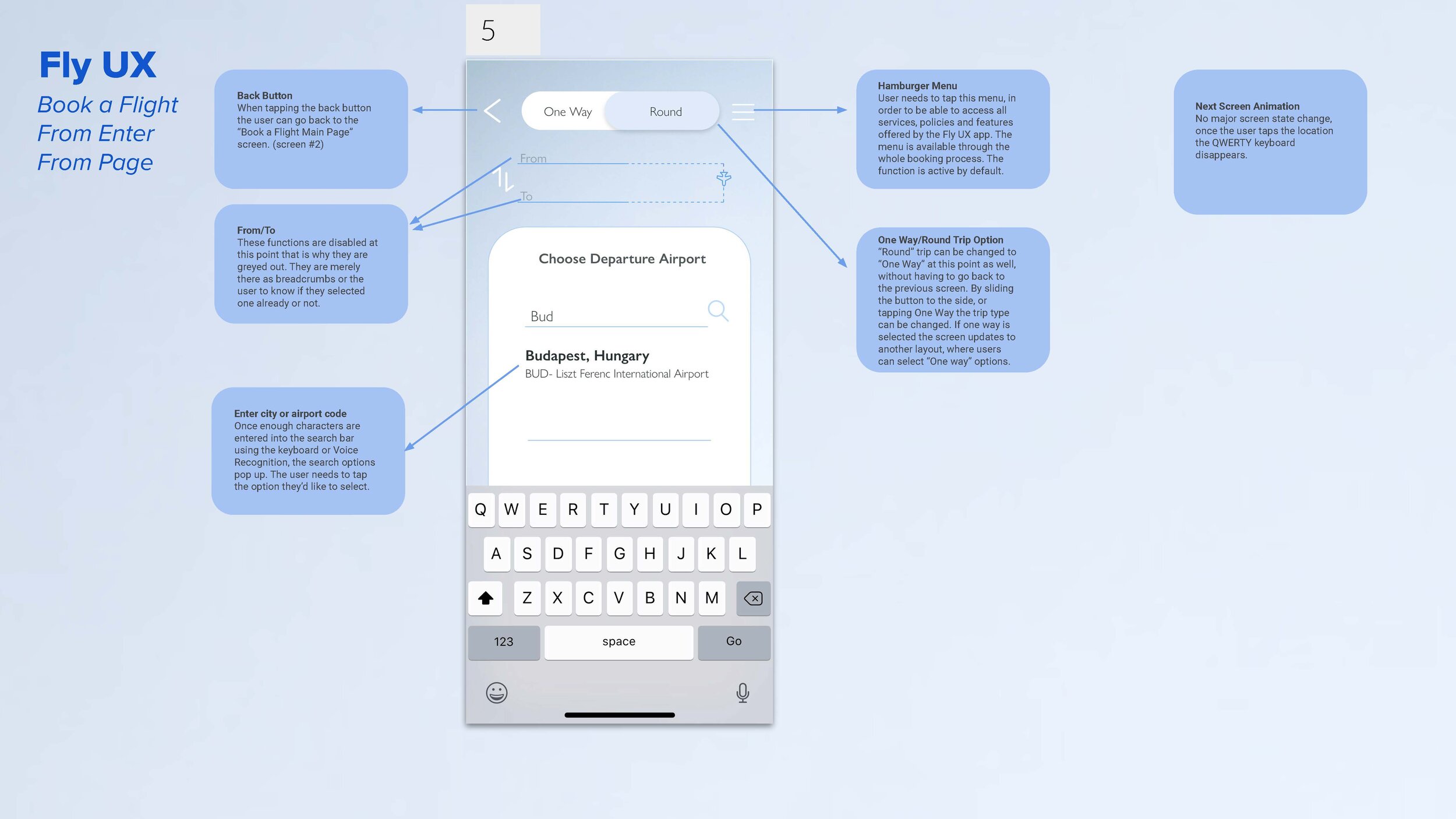
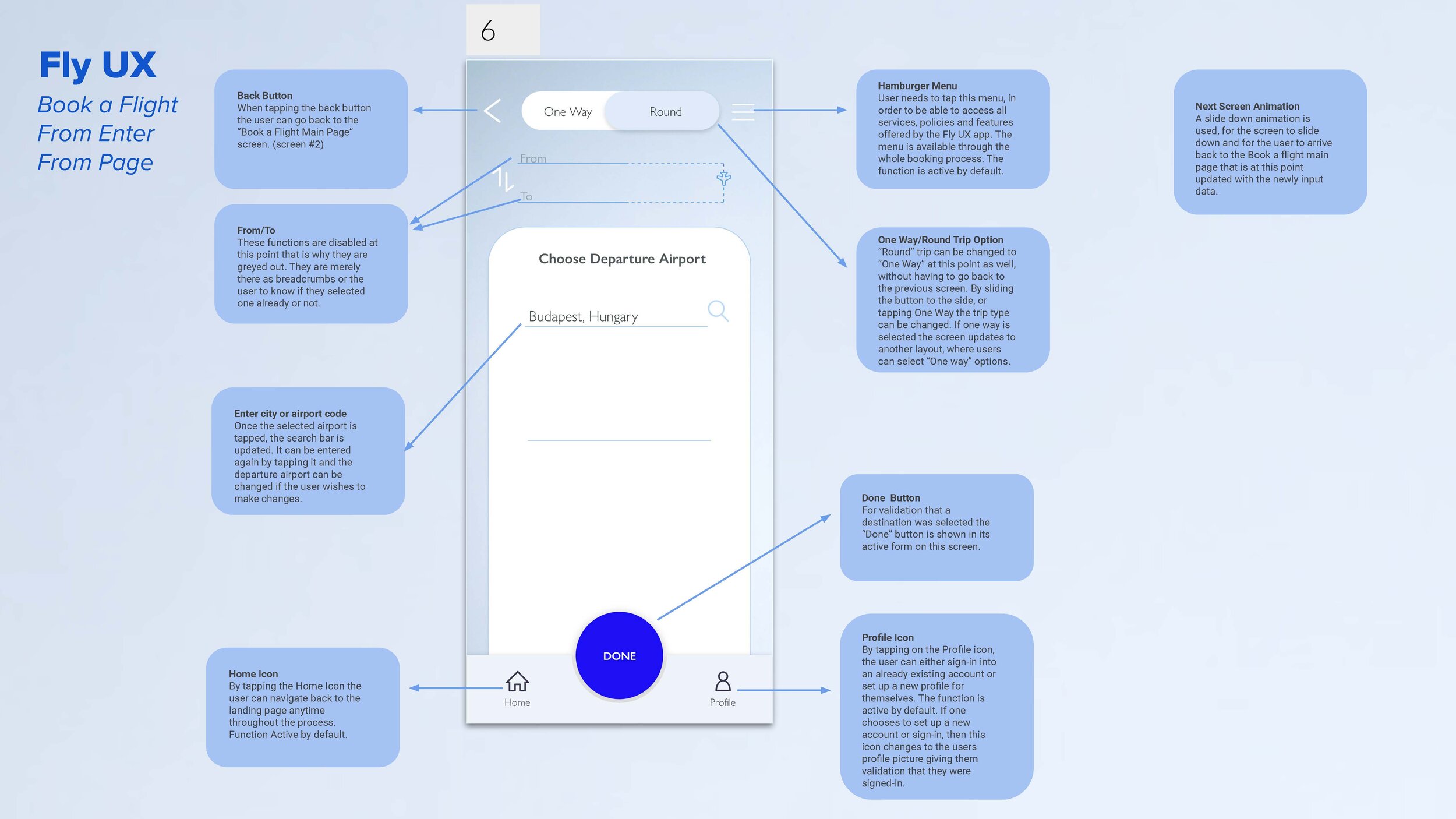
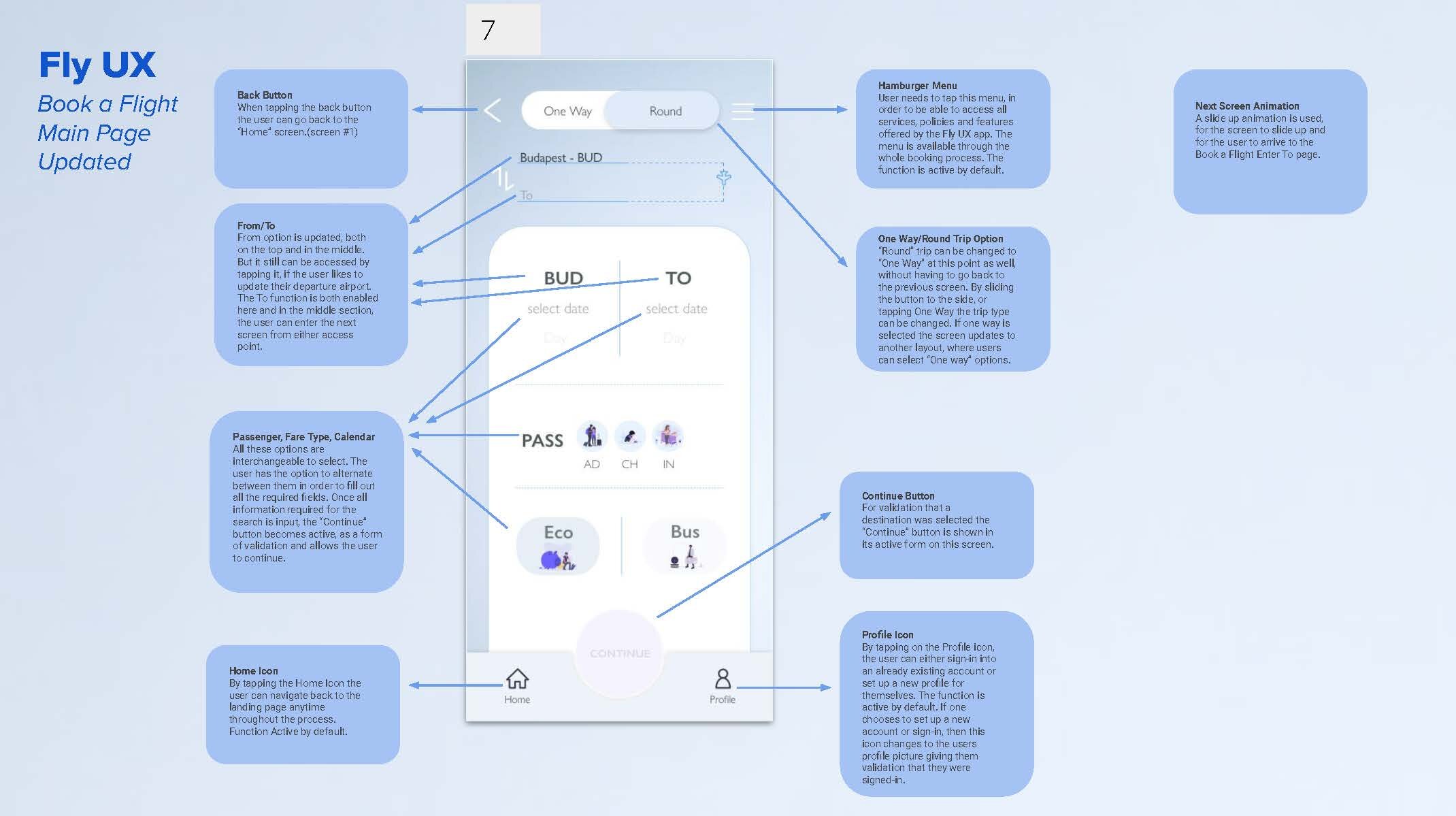
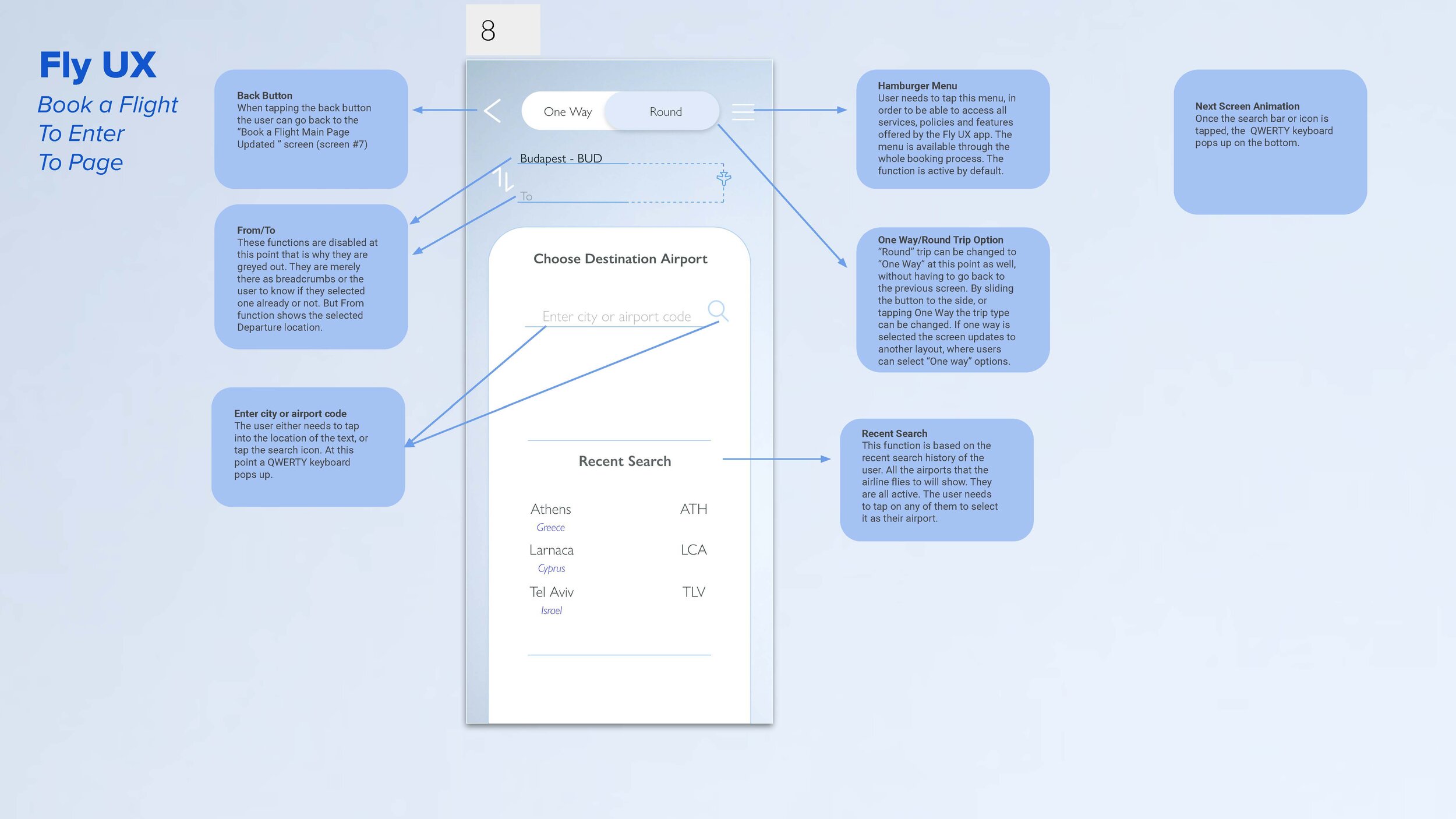
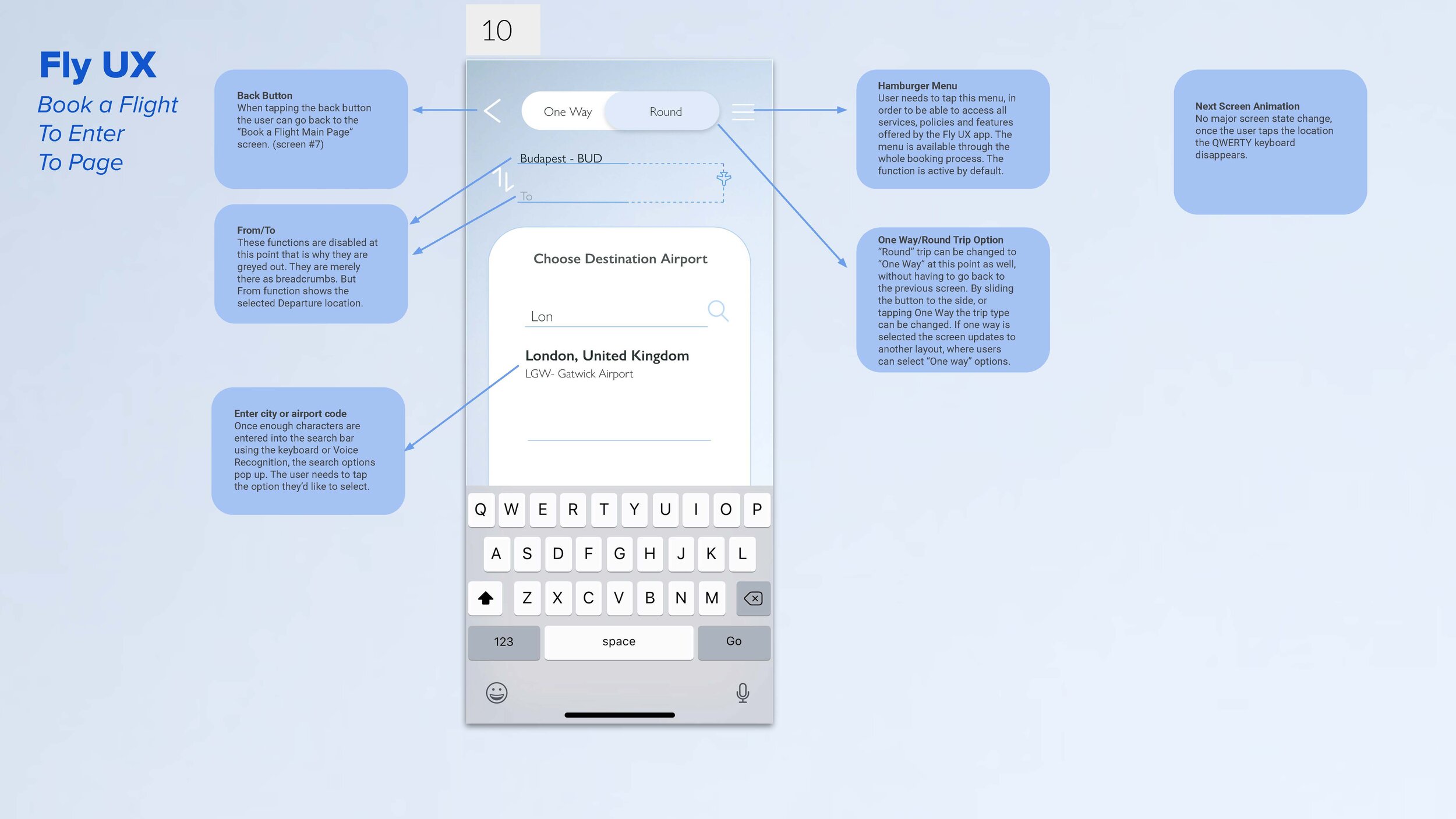
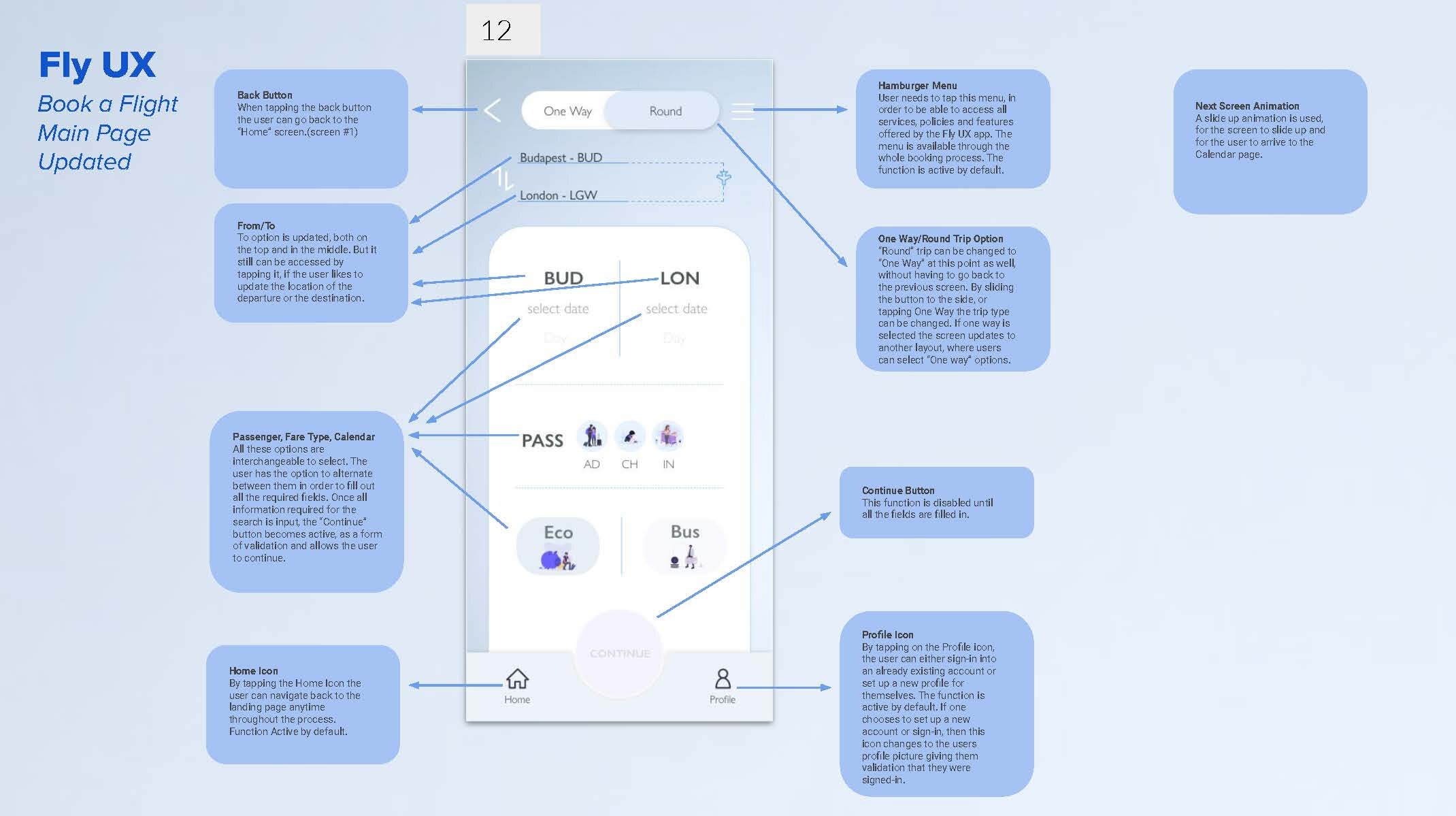
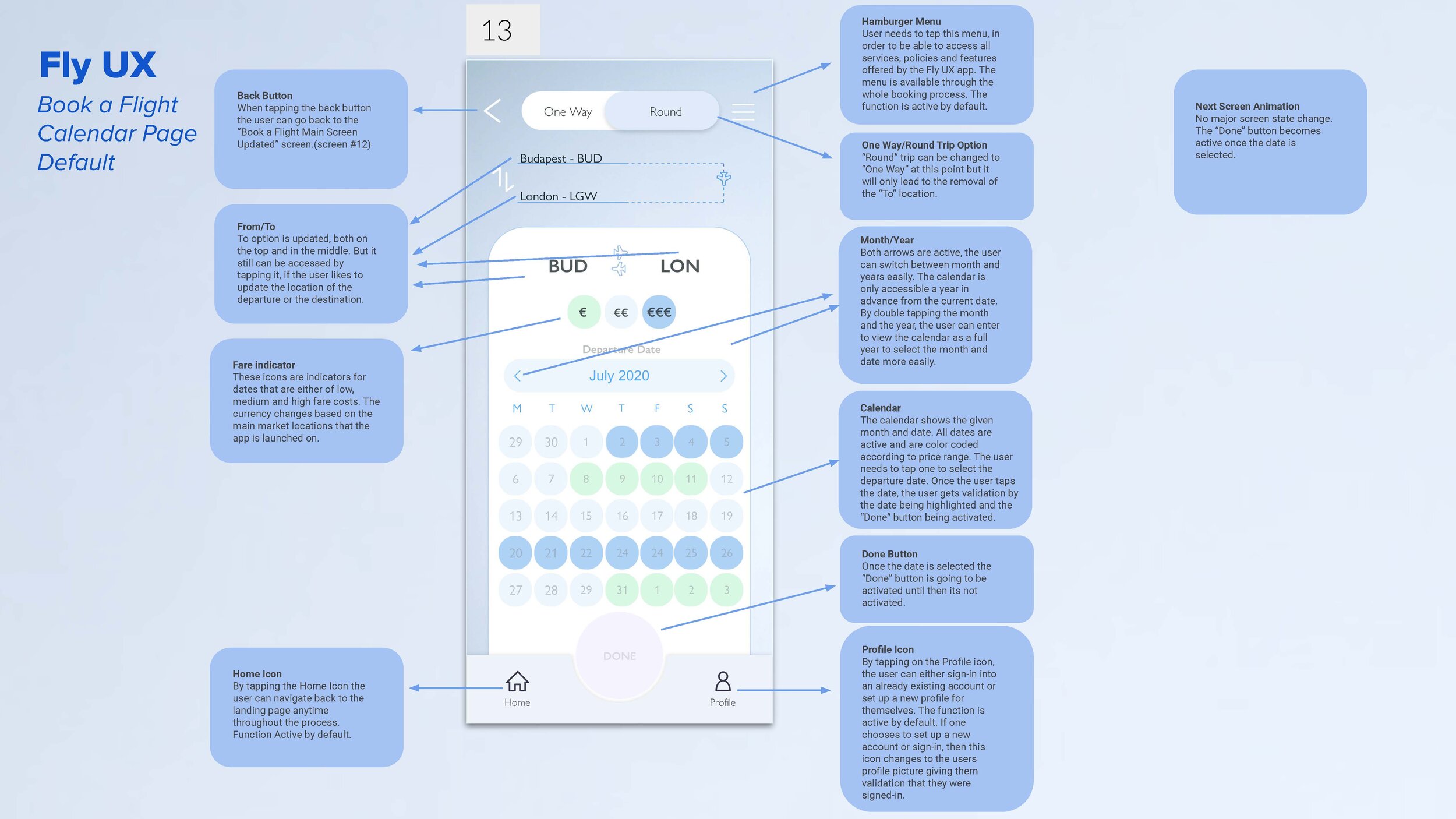
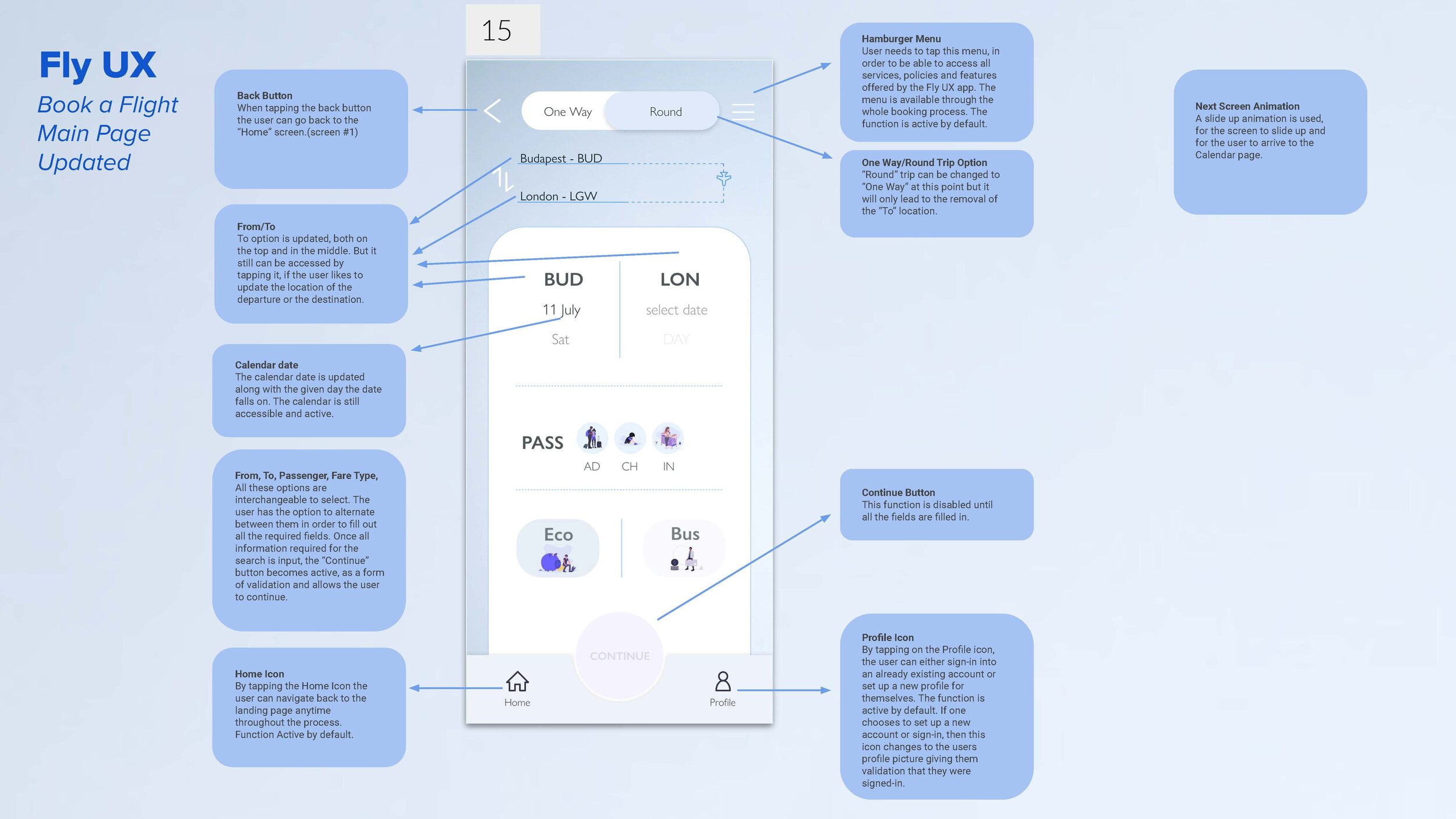
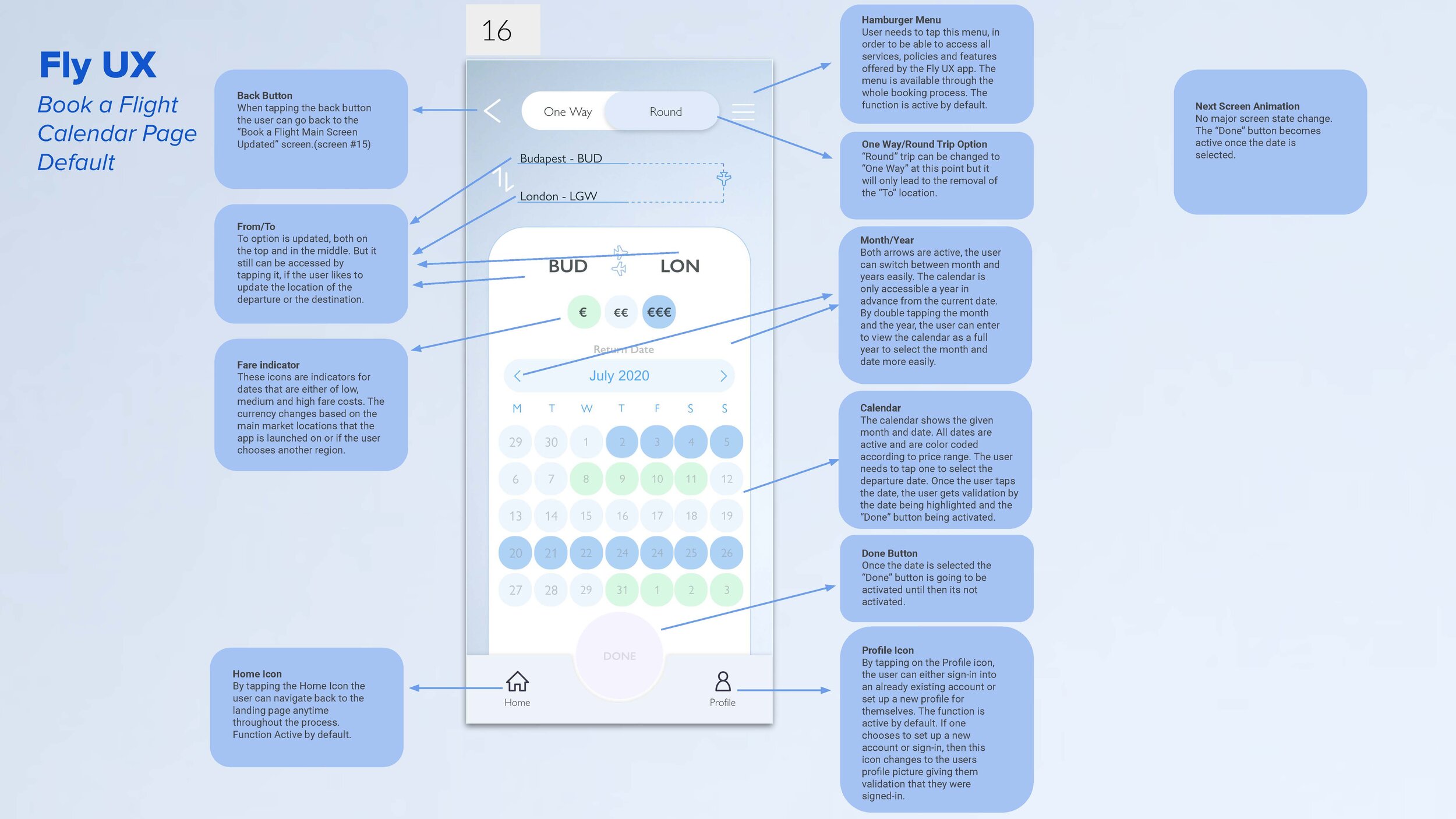
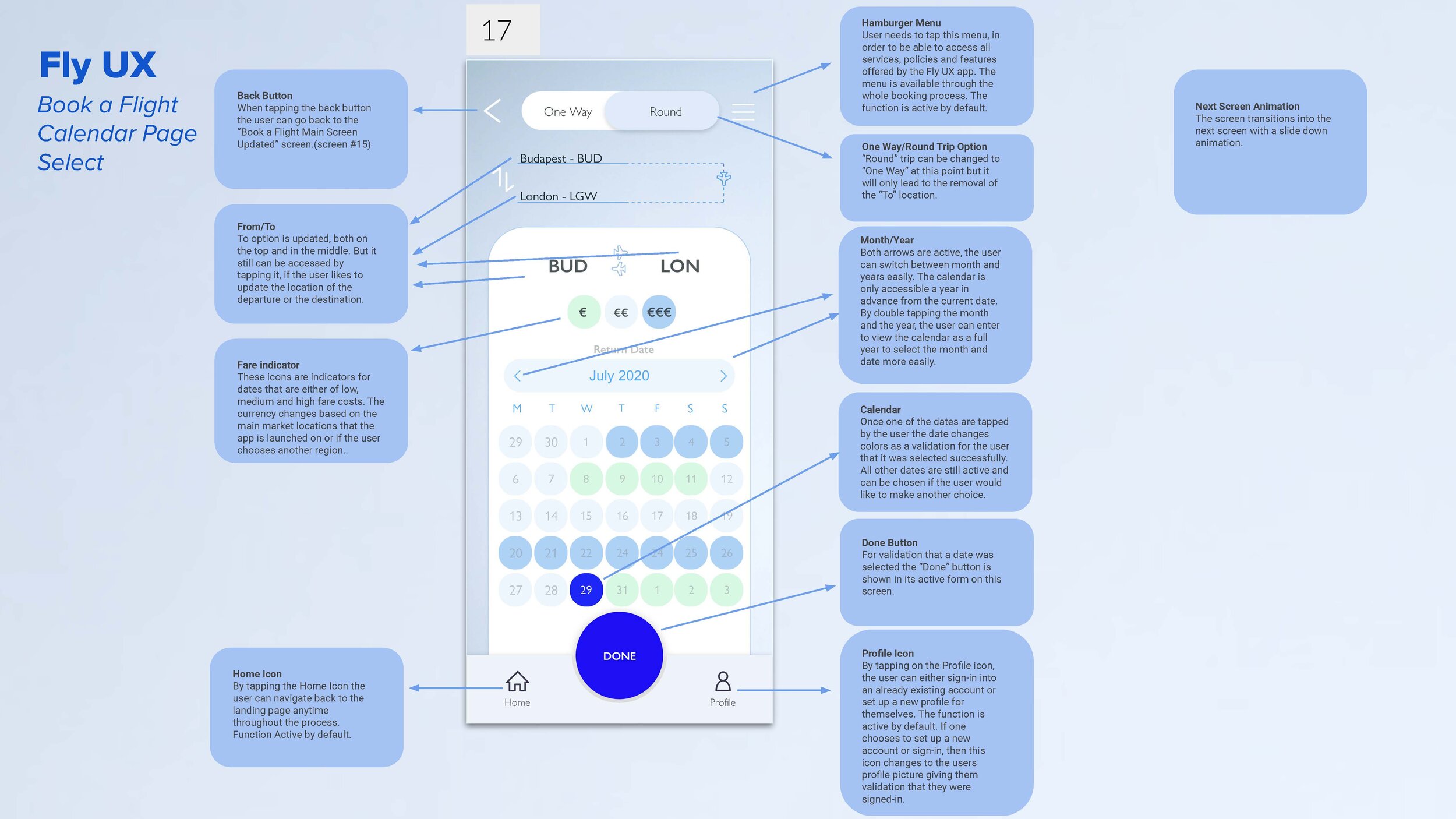
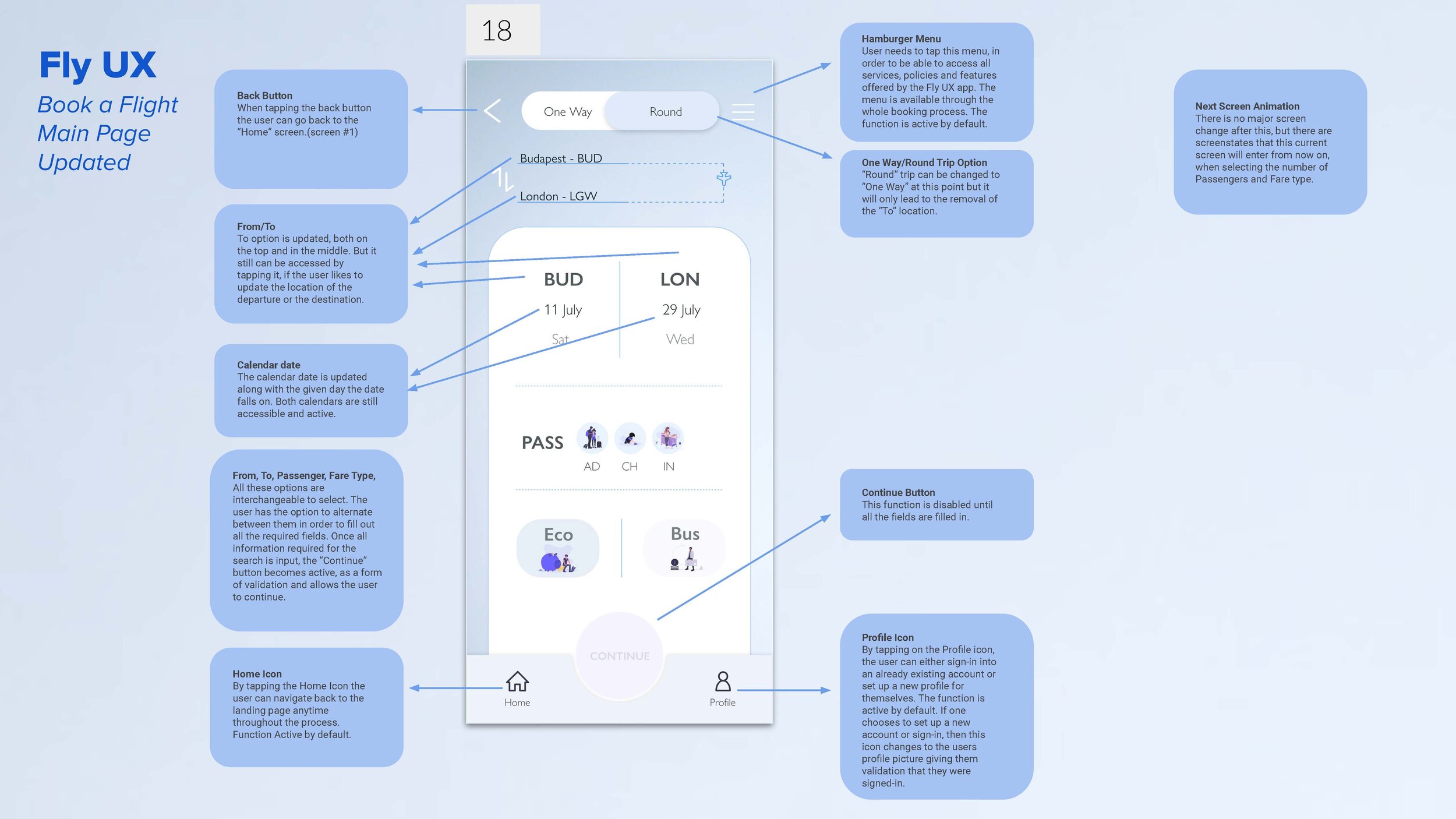
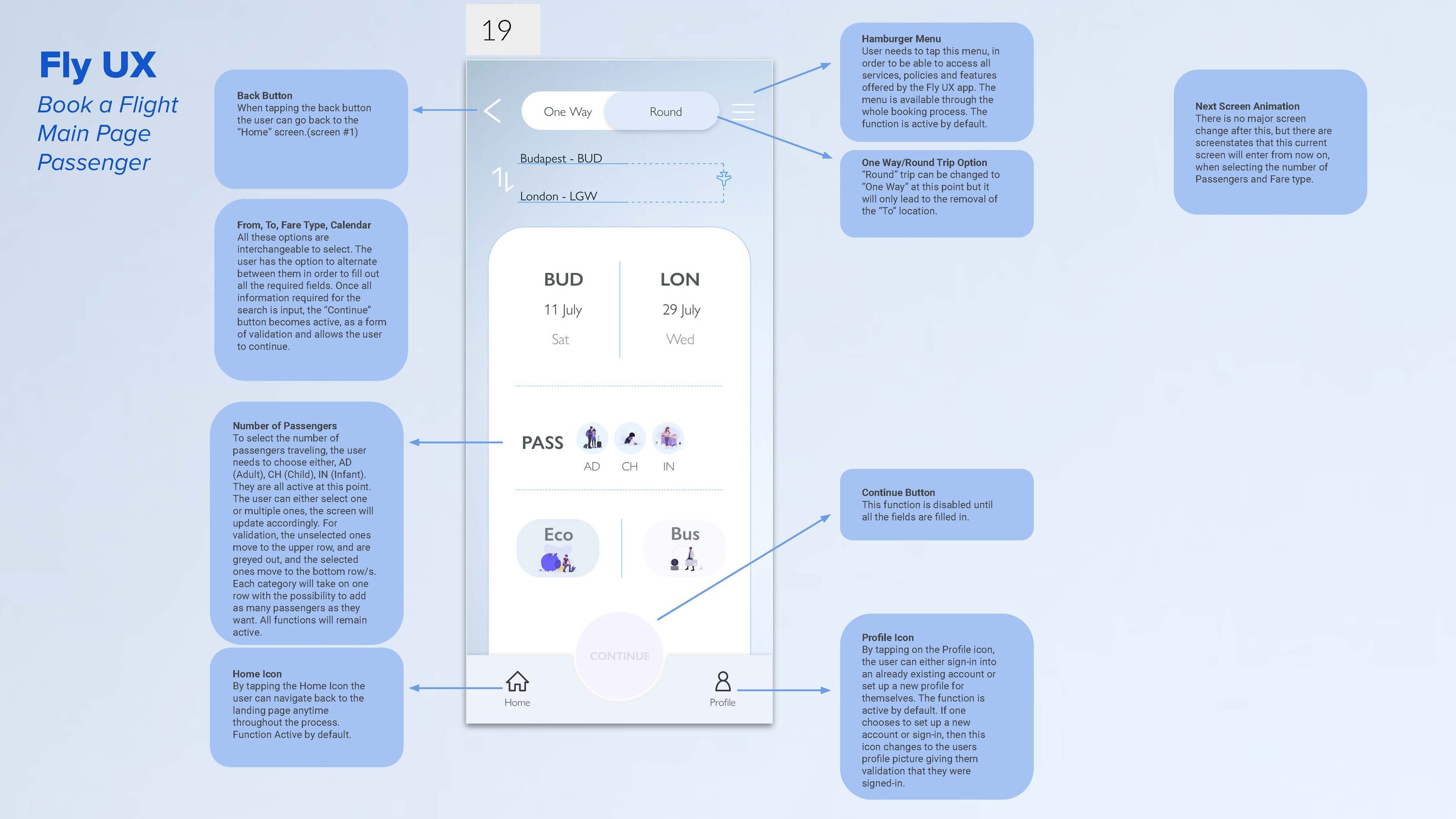
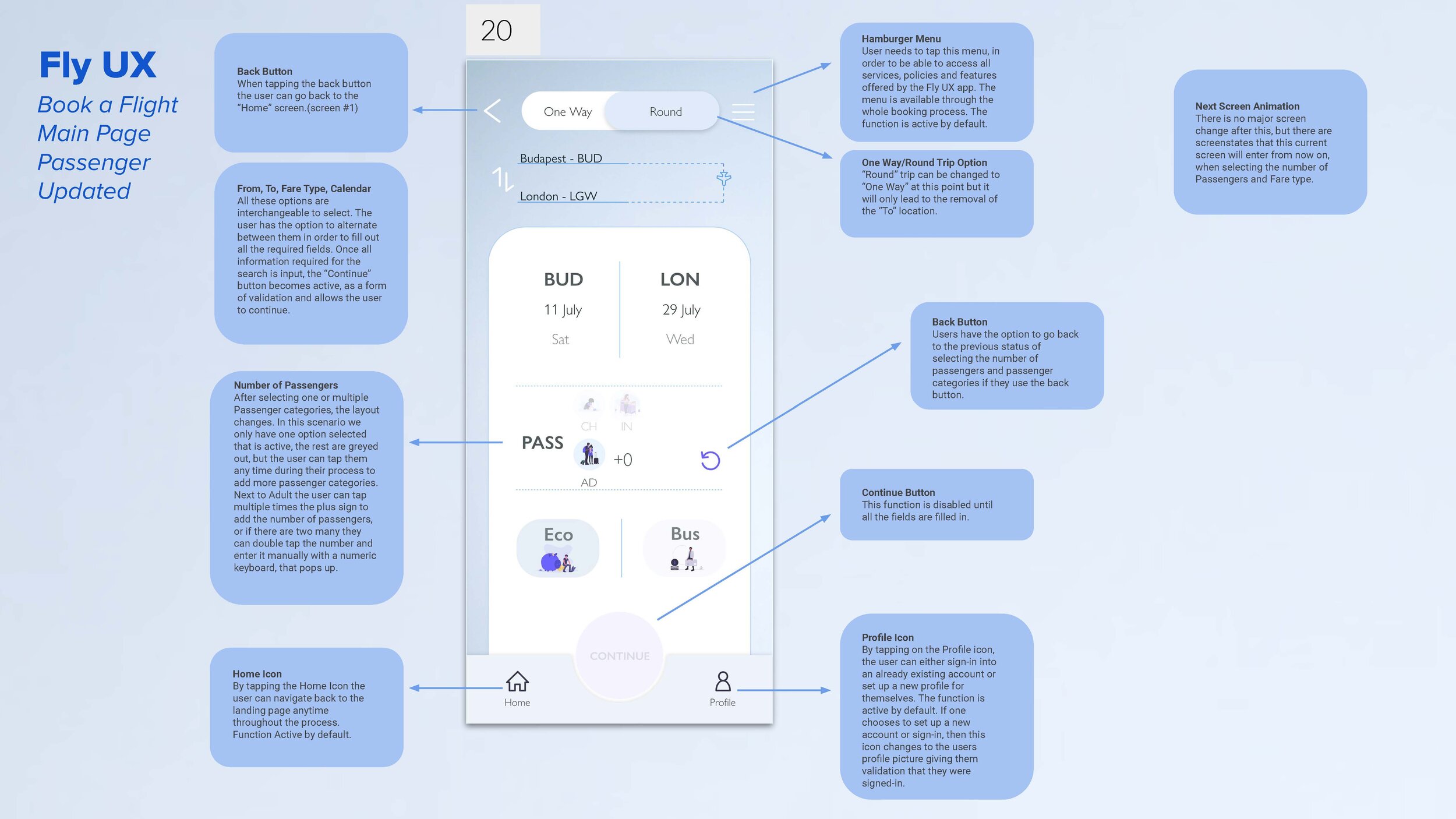
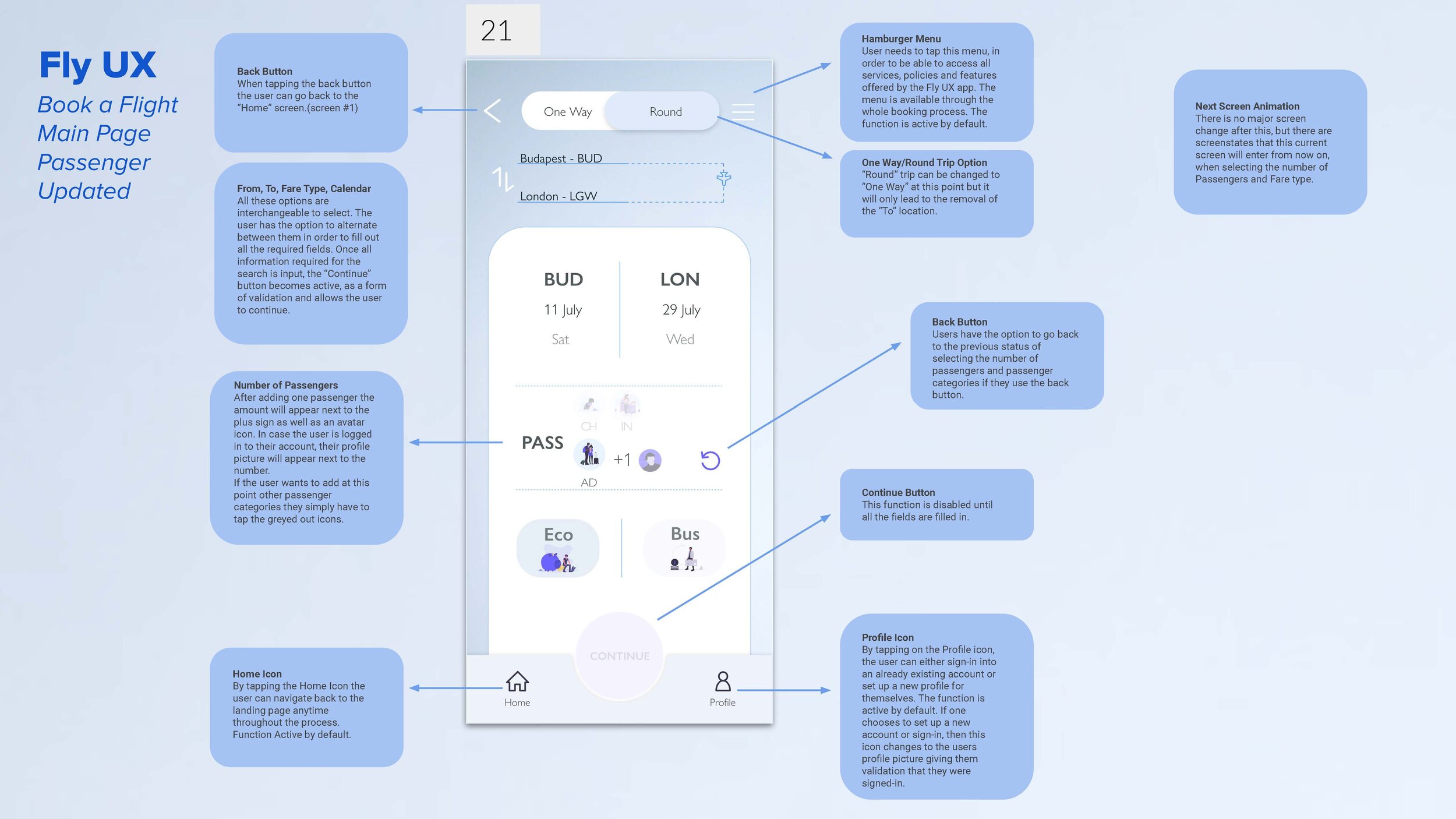
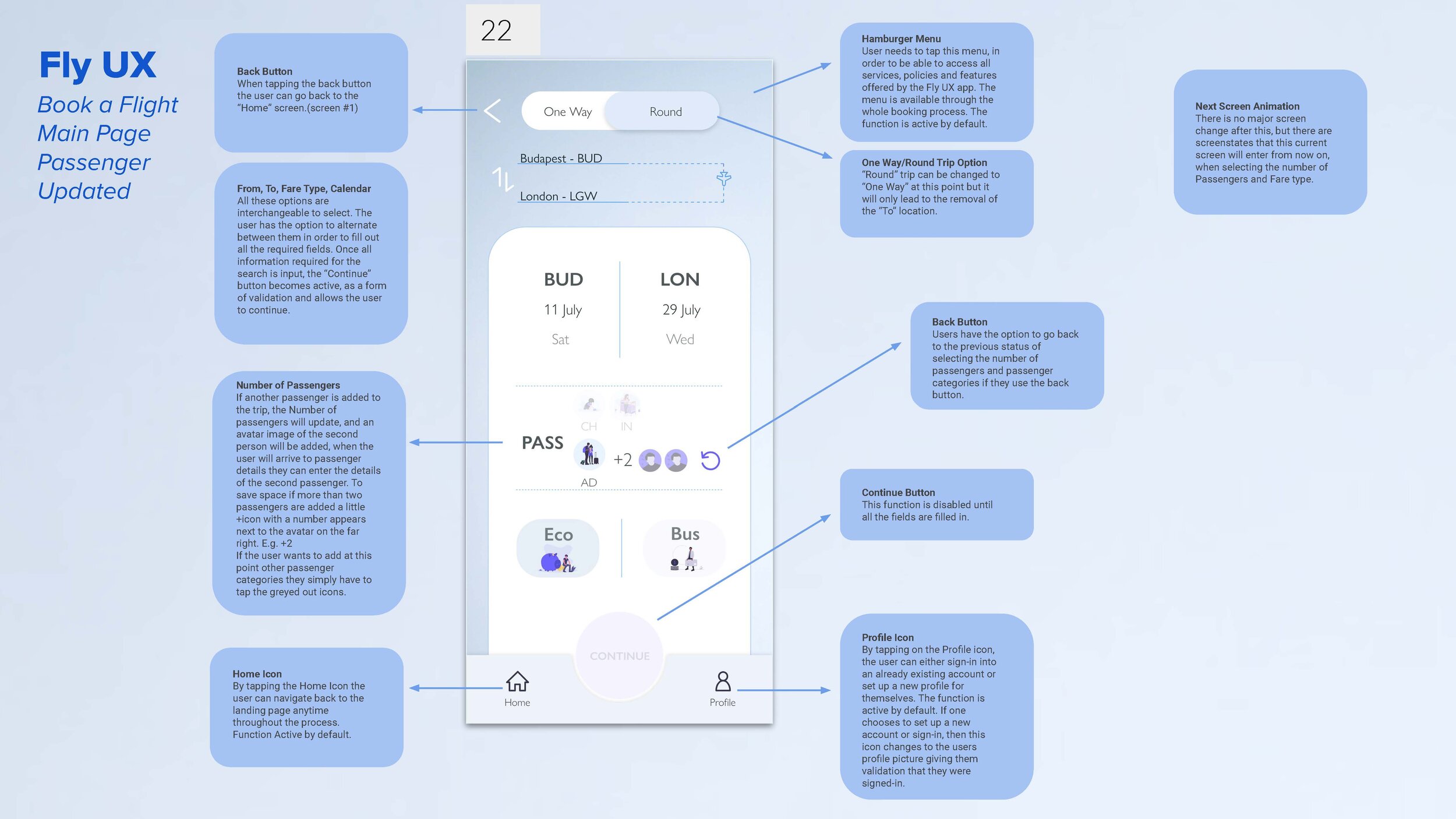
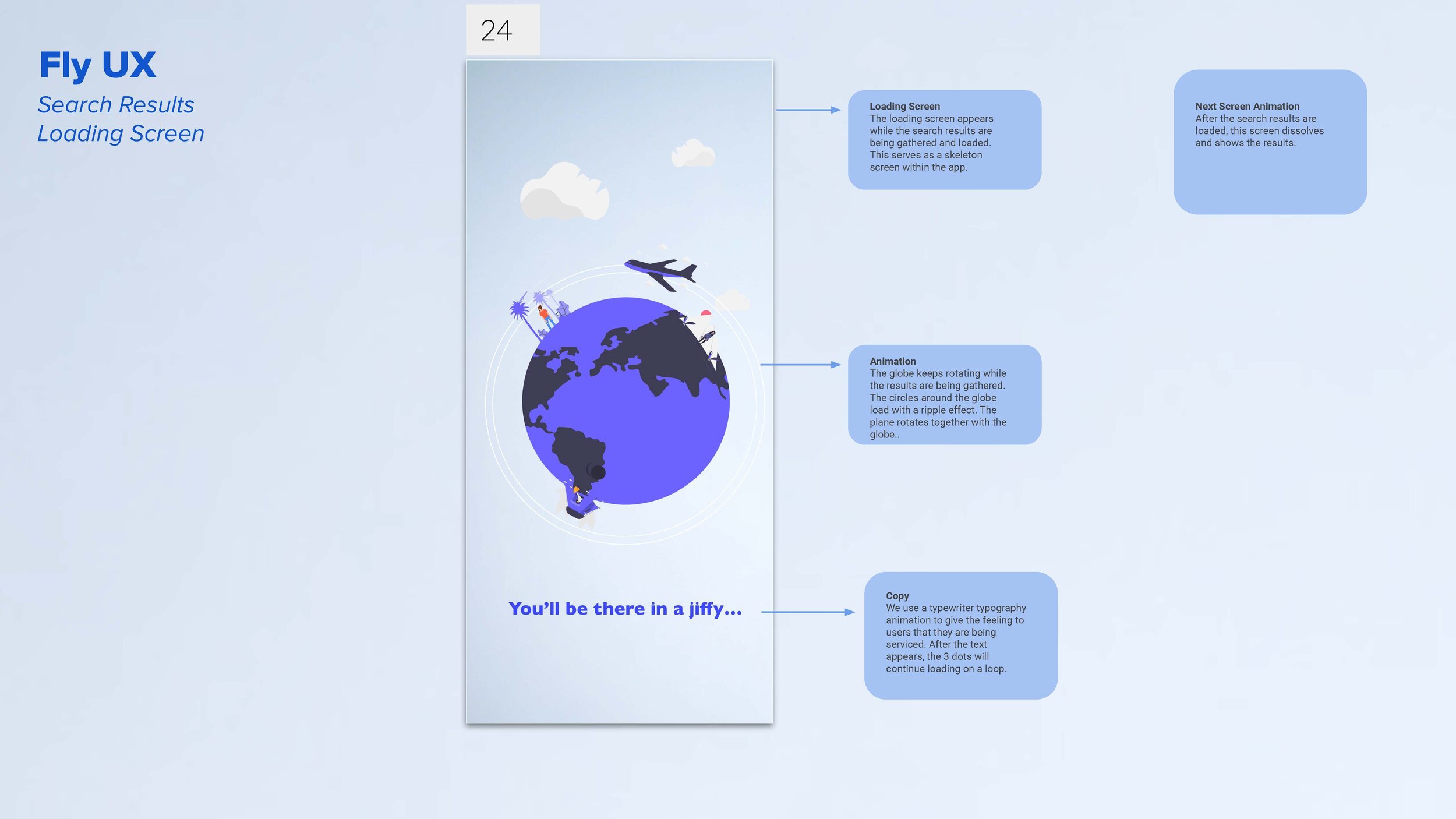
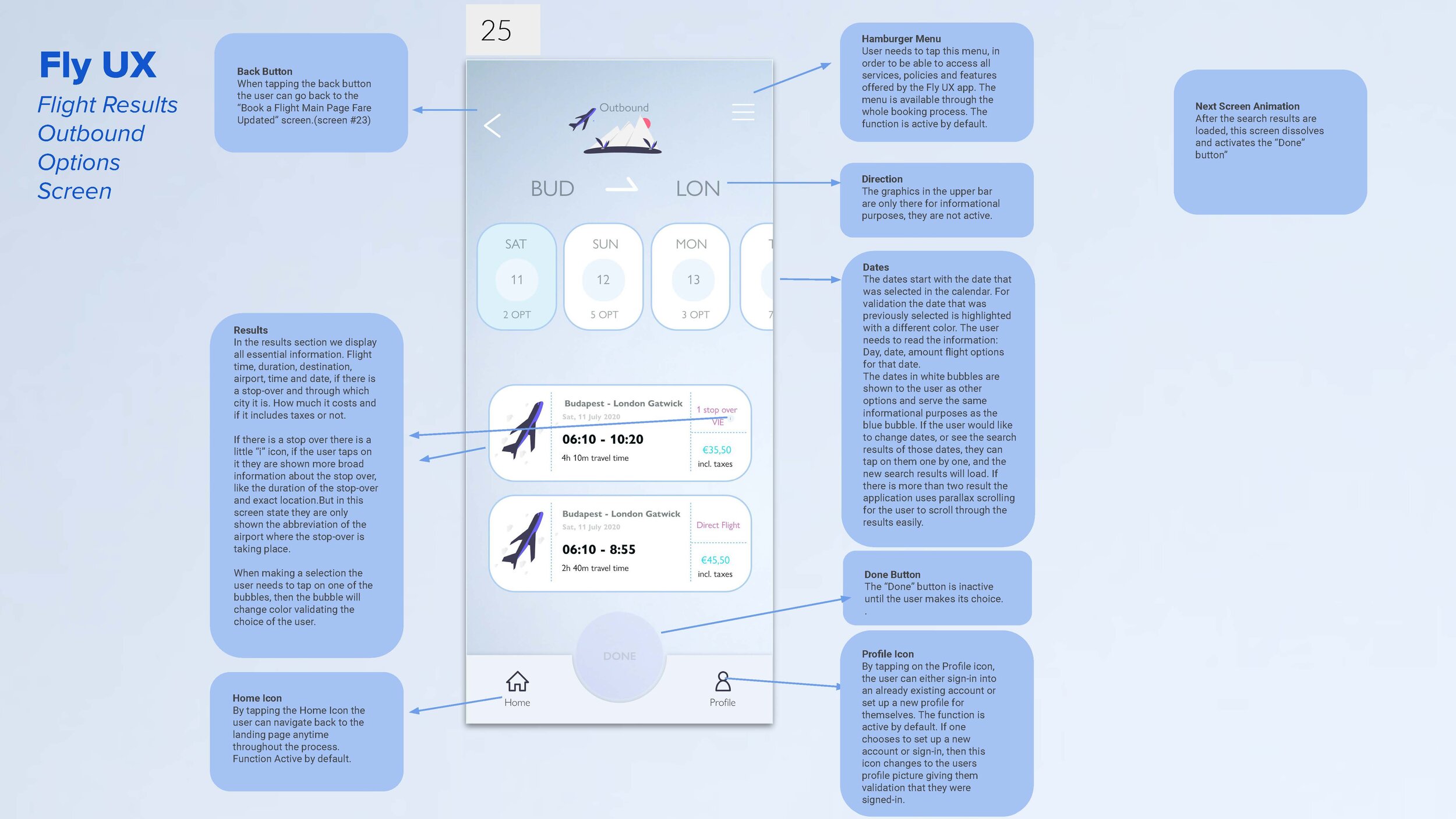
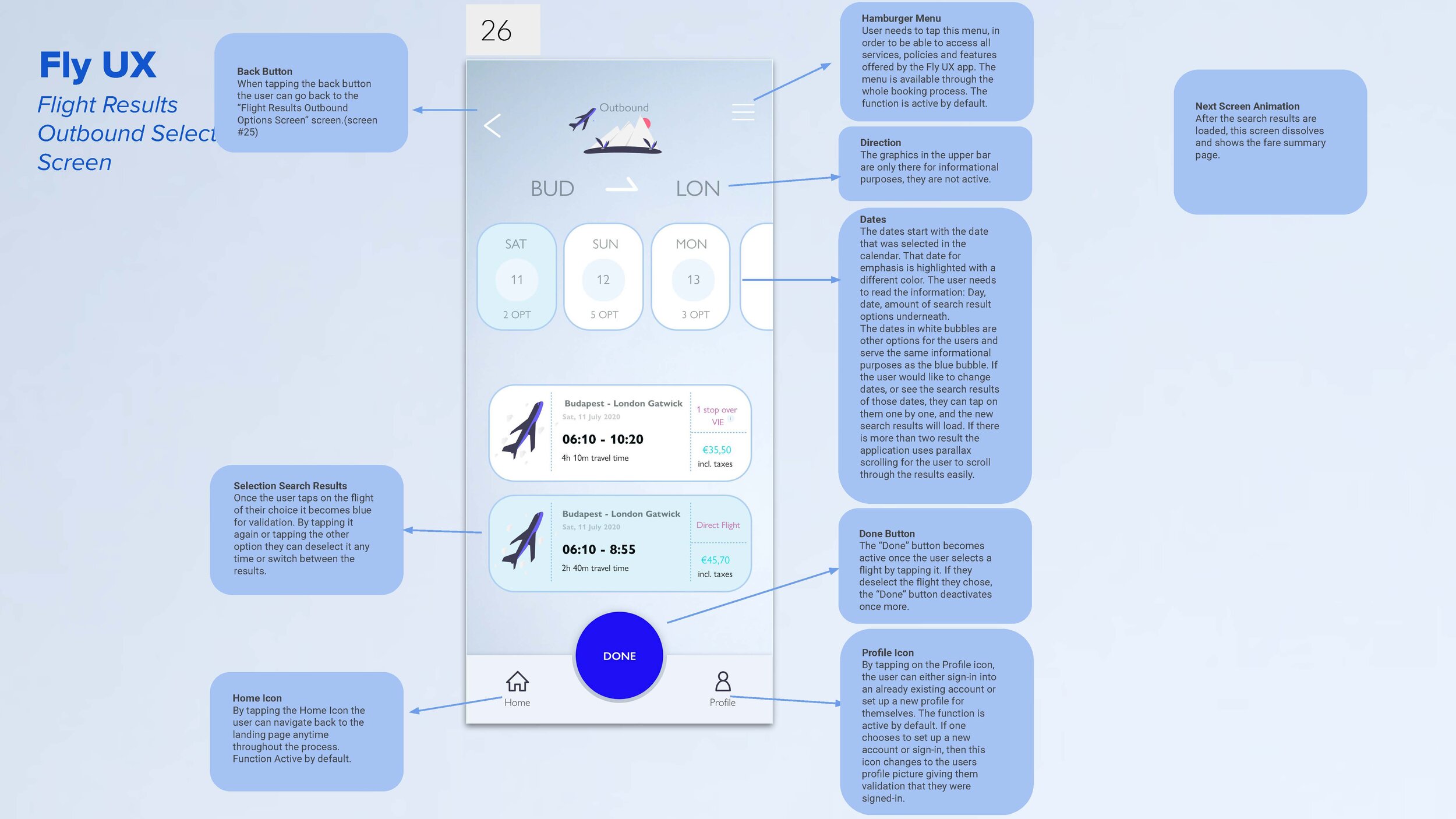
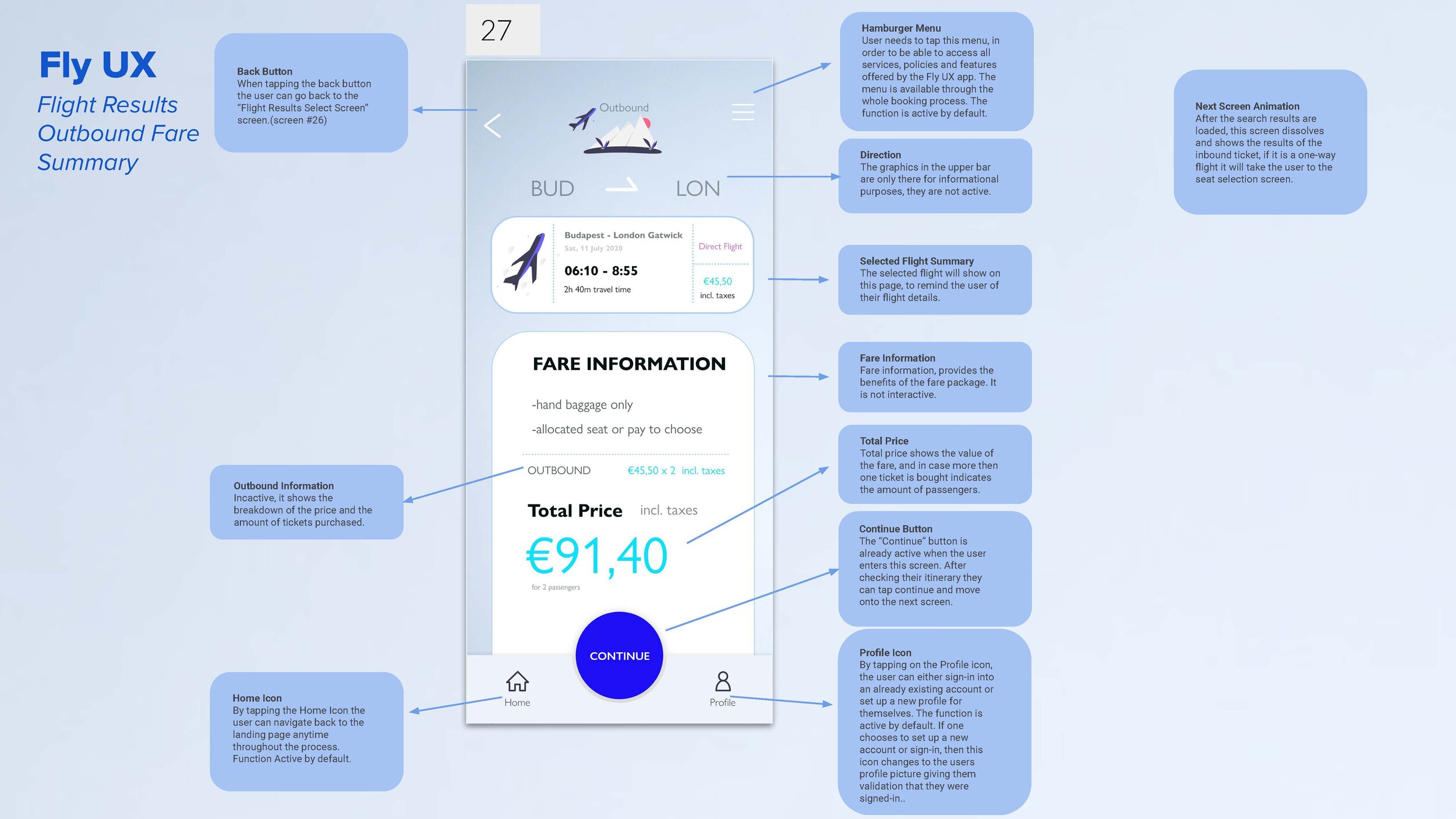
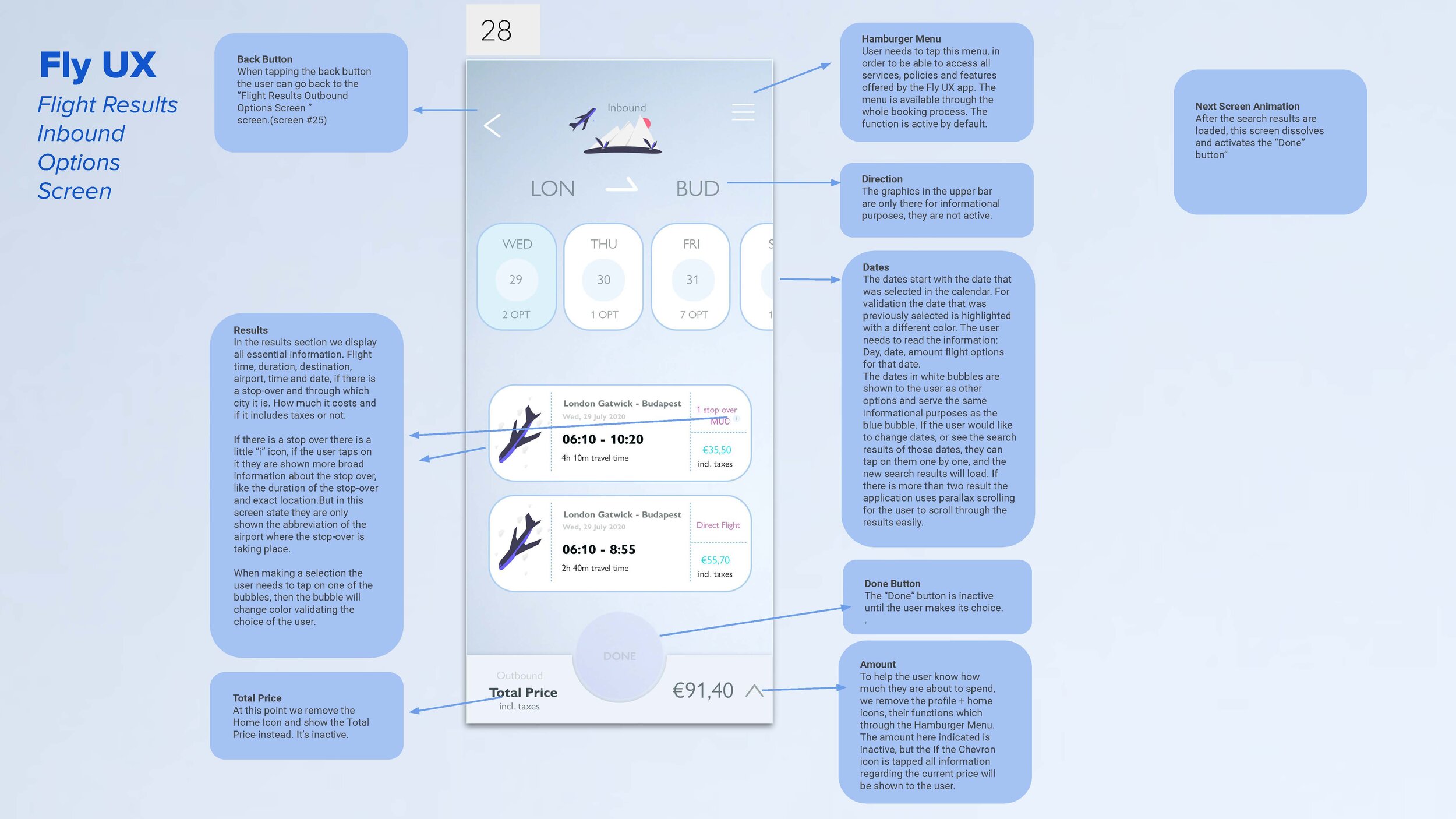
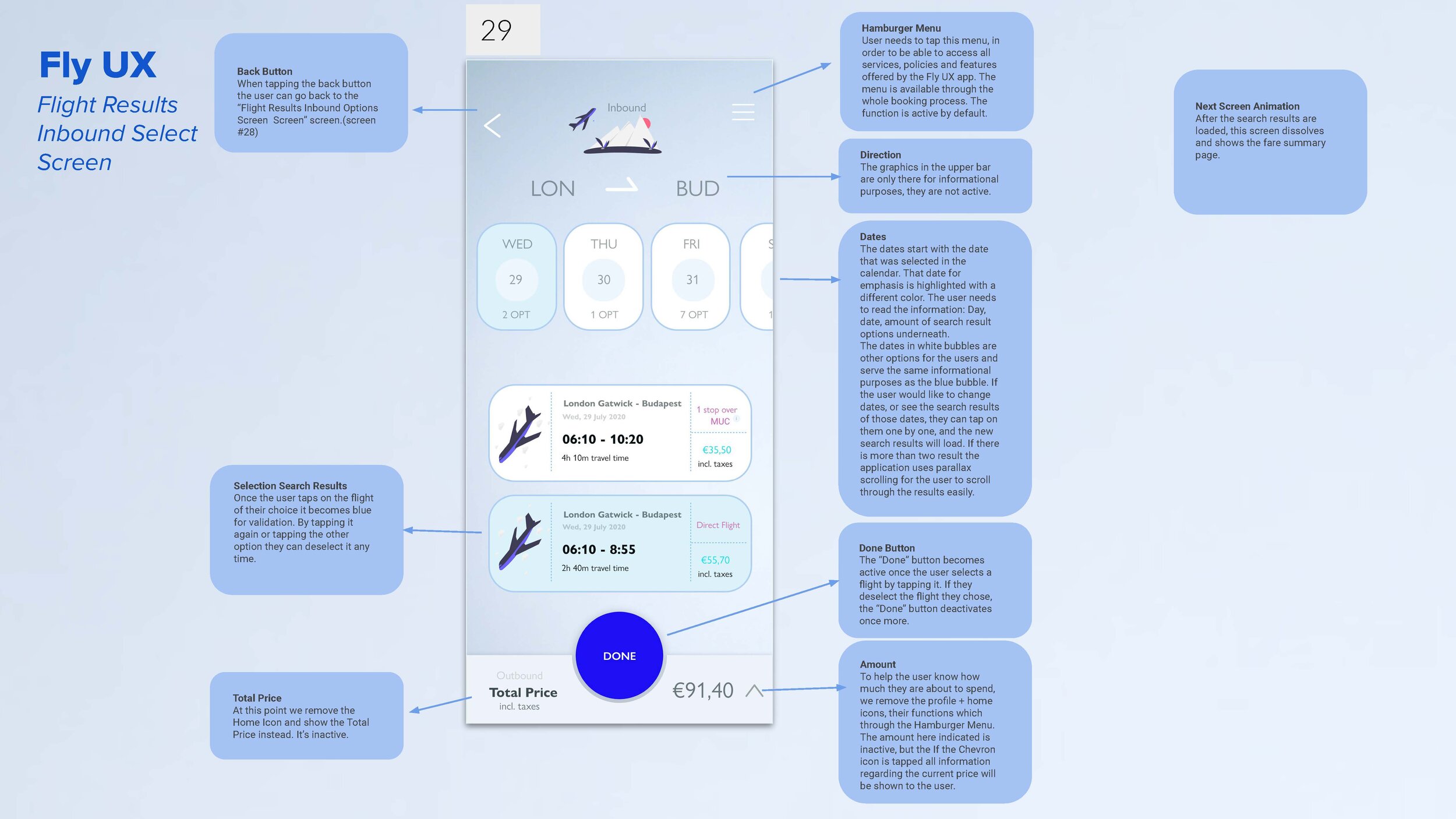
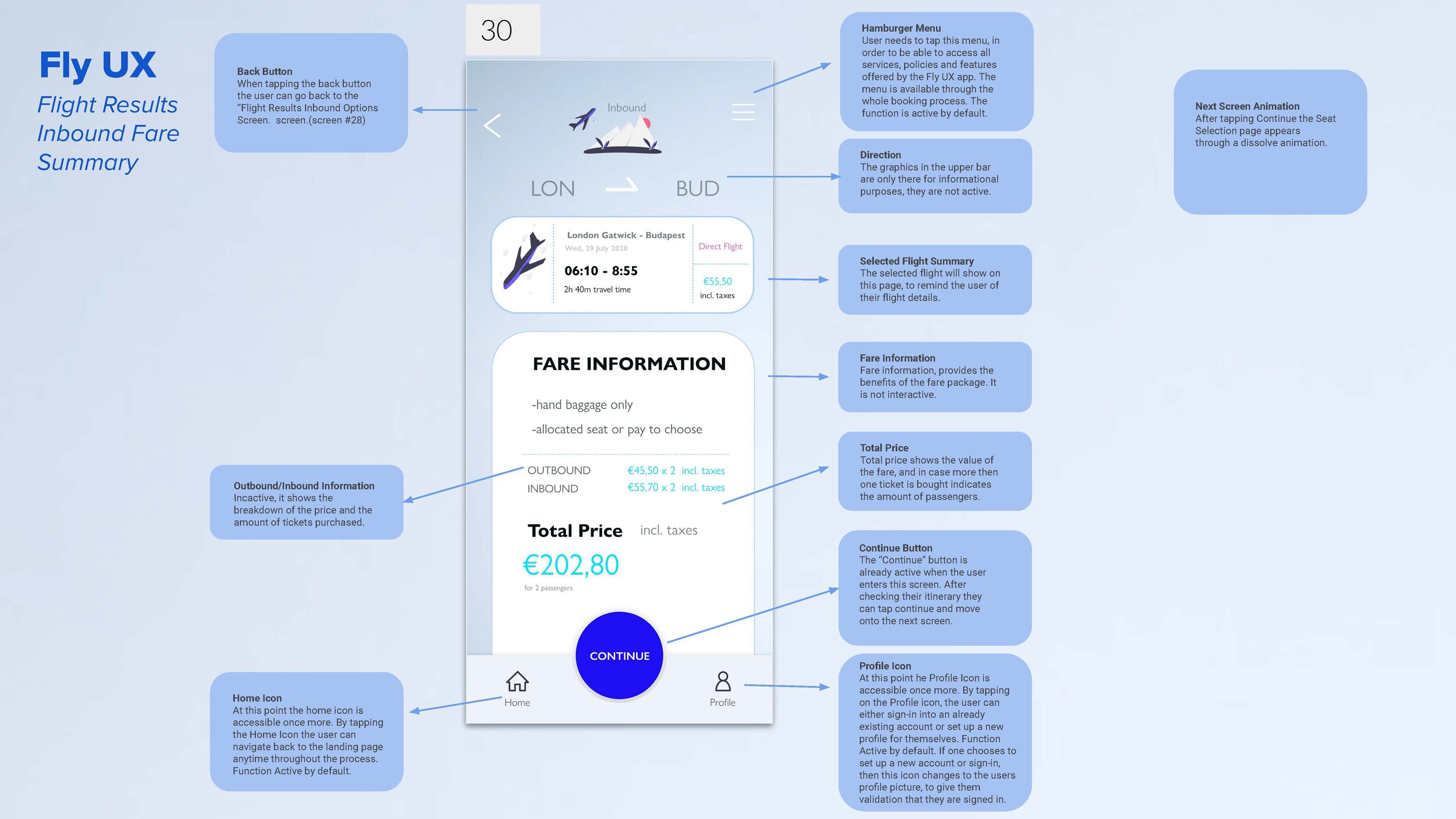
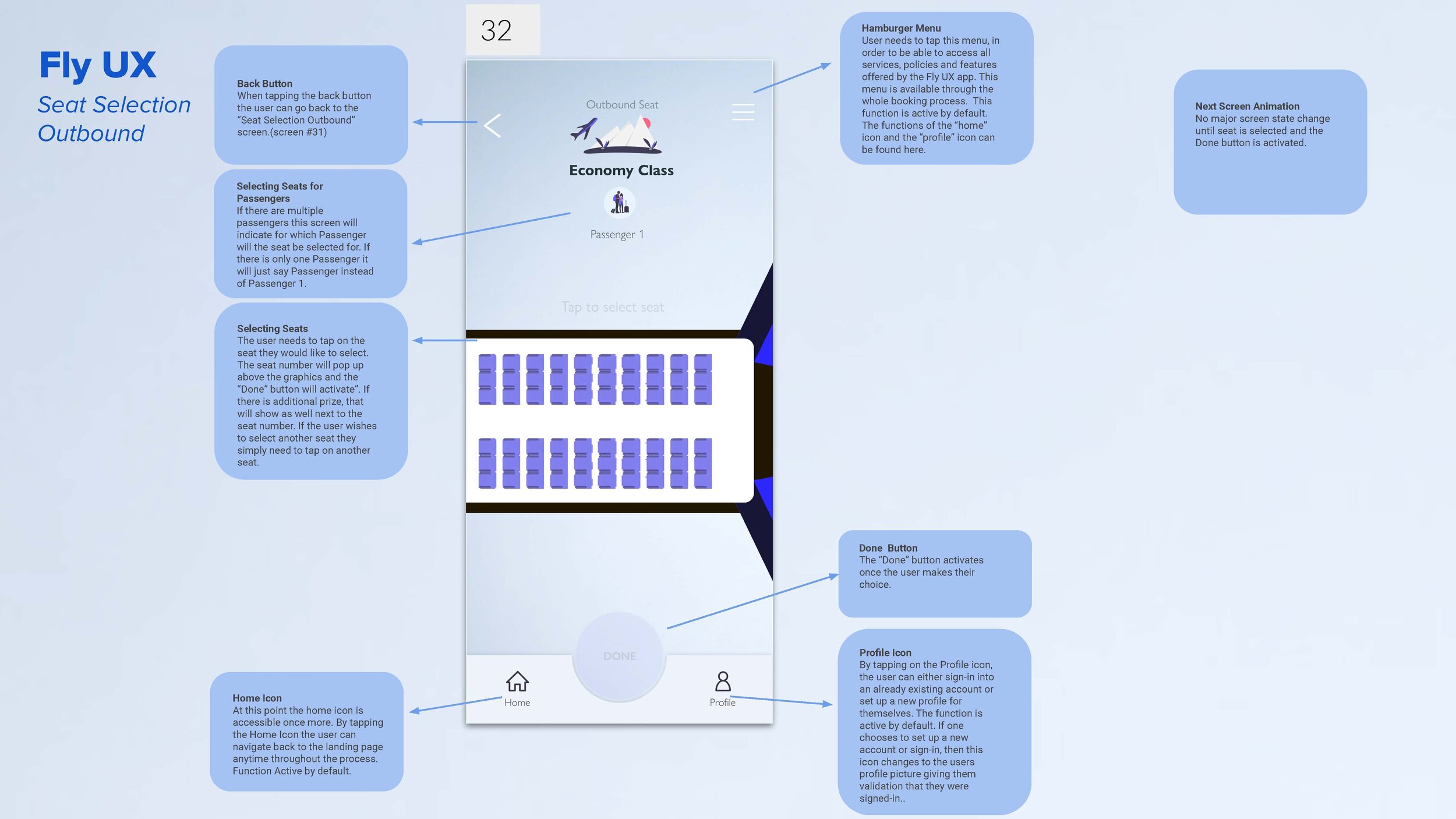
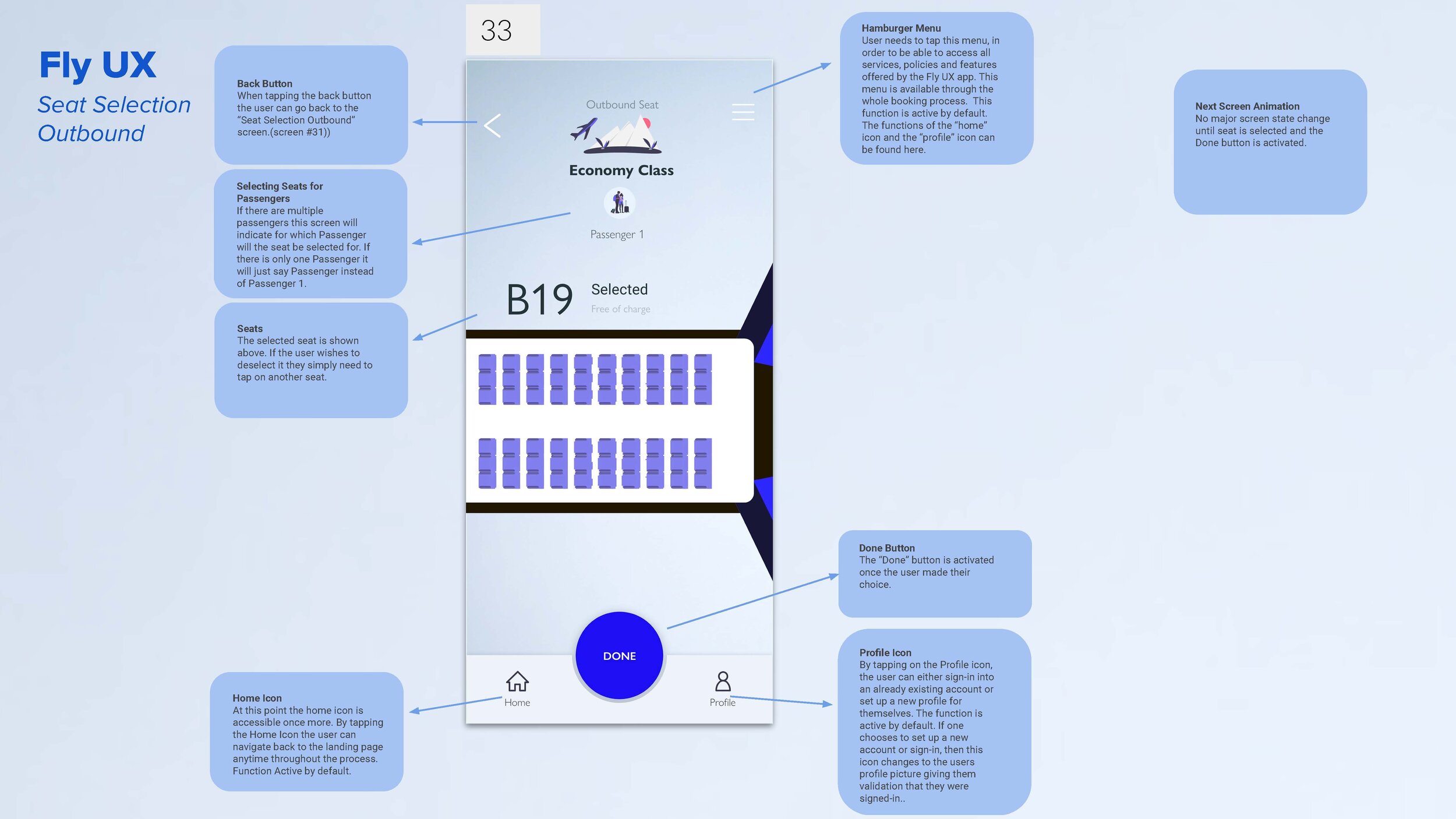
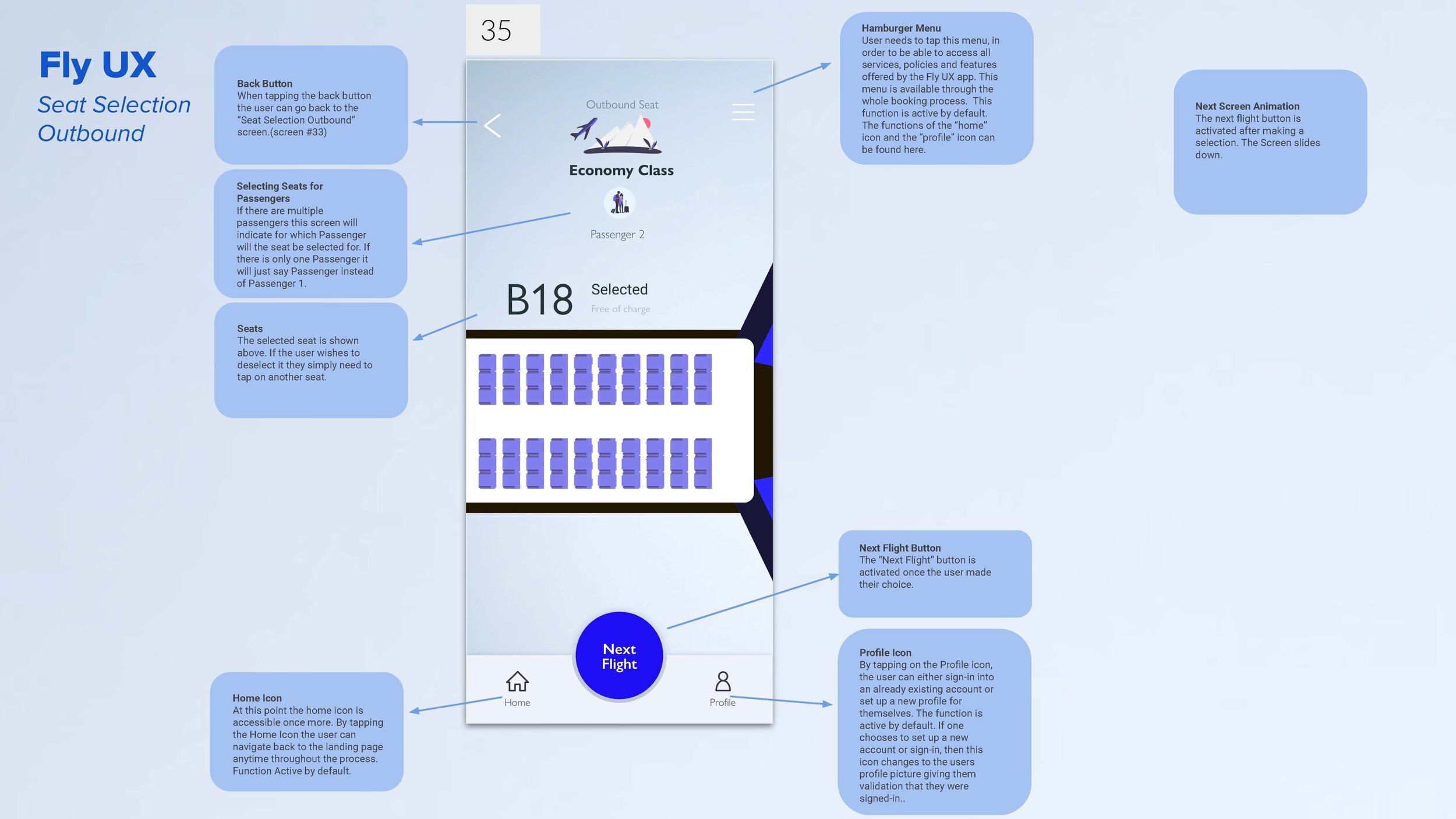
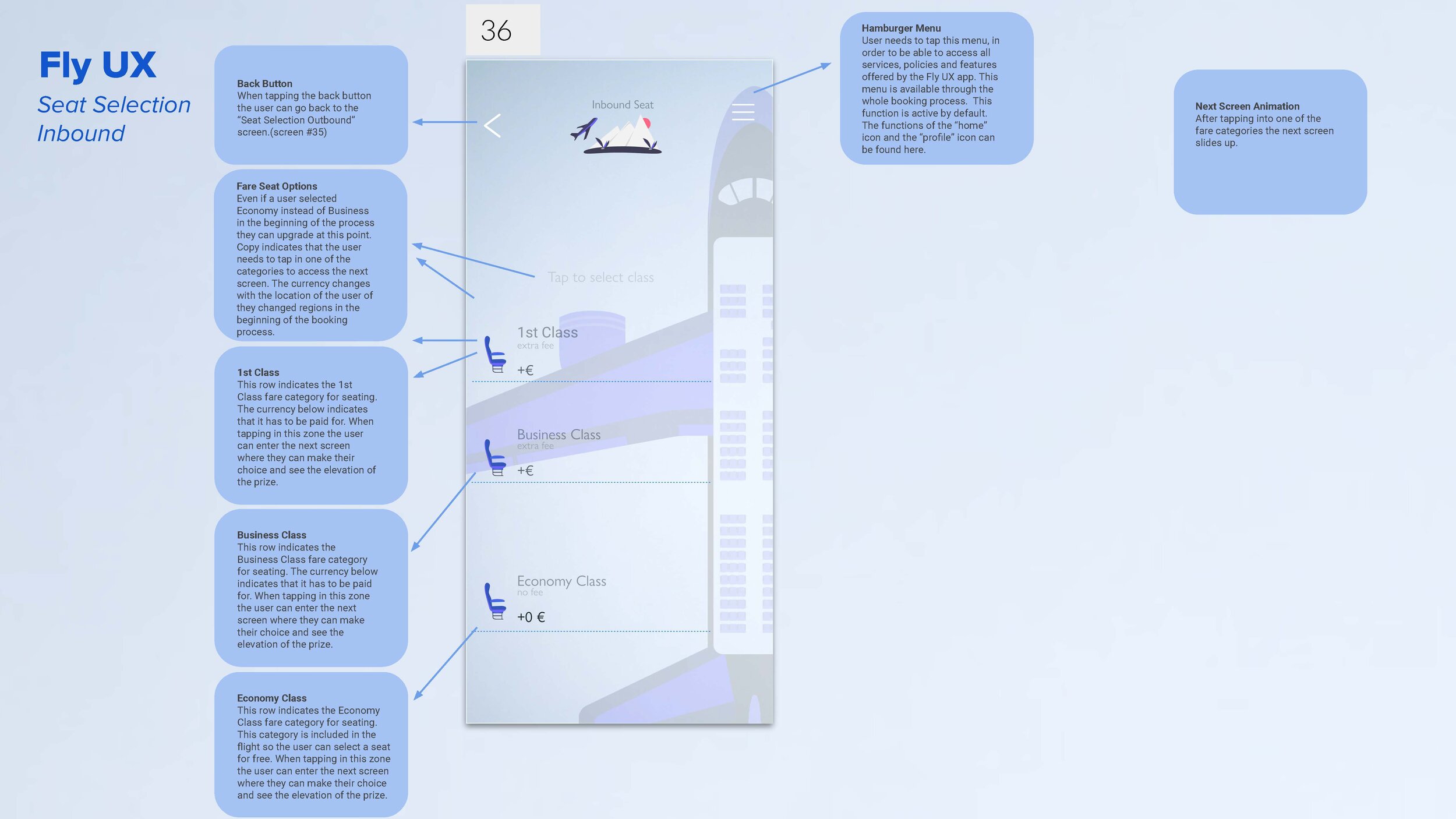
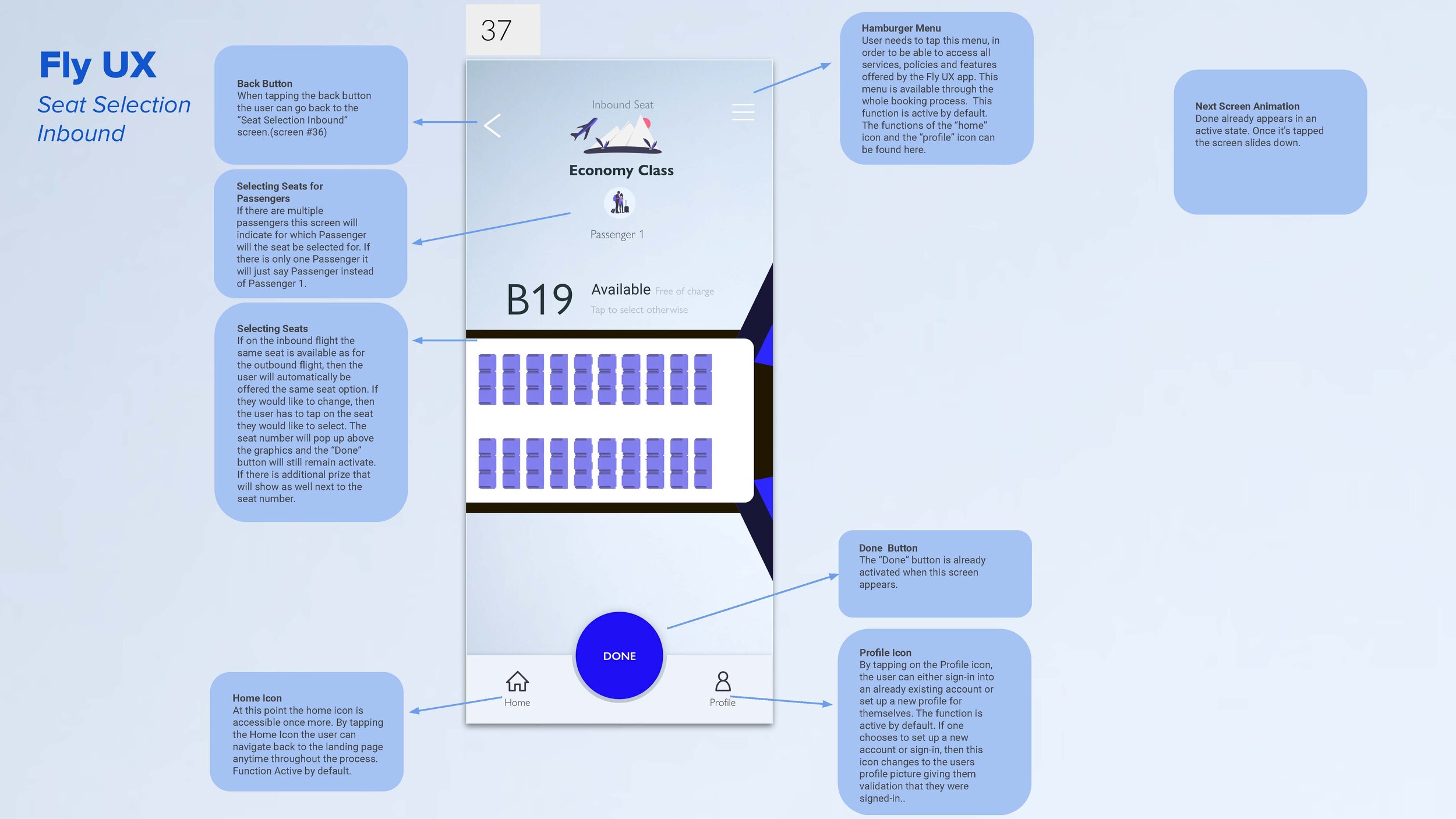
Wireframes
After creating the medium-fidelity prototype that can be seen in the beginning of the page I’ve created wireframes.